 Už asi dvakrát se v komentářích někdo zeptal, jak udělat v Illustratoru skutečný vektorový stín. Ač v Illustratoru existuje efekt Drop Shadow stejně jako je tomu ve Photoshopu, není to zrovna postup, který by byl vhodný pro tvůrce grafiky určené na prodej ve fotobankách. Problém je totiž v tom, že tento efekt se se stínem moc nemazlí a jednoduše vytvoří bitmapu – rastrový obrázek, který ve vektoru nemá co dělat (výslednou ilustraci fotobanky zamítnou, neboť obsahuje bitmapu).
Už asi dvakrát se v komentářích někdo zeptal, jak udělat v Illustratoru skutečný vektorový stín. Ač v Illustratoru existuje efekt Drop Shadow stejně jako je tomu ve Photoshopu, není to zrovna postup, který by byl vhodný pro tvůrce grafiky určené na prodej ve fotobankách. Problém je totiž v tom, že tento efekt se se stínem moc nemazlí a jednoduše vytvoří bitmapu – rastrový obrázek, který ve vektoru nemá co dělat (výslednou ilustraci fotobanky zamítnou, neboť obsahuje bitmapu).
Nuže jak jinak vytvořit plně vektorový stín? Řešením je použití nástroje Blend – v češtině asi prolnutí (o tomto nástroji jsem zde již jednou psal: Blend – přechody mezi křivkami a objekty). Celý postup si ukážeme na jednoduché ukázce:
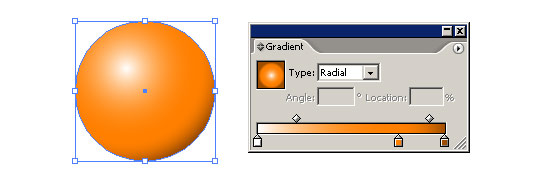
Vytvoříme si kouli s gradientem, abychom jí dali zdání 3D:

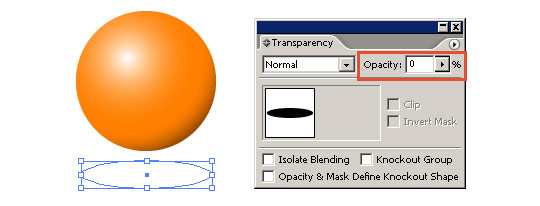
Pod koulí vytvoříme elipsu, vyplníme ji černou barvou a nastavíme jí maximální (100%) průsvitnost:

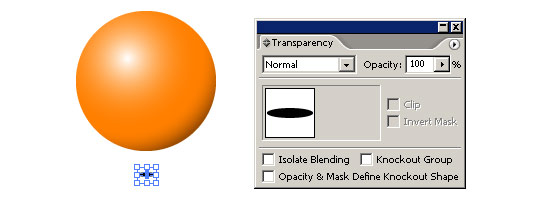
Vytvoříme druhou soustřednou elipsu představující střed stínu, mnohem menší, která nebude průsvitná (barva výplně bude opět černá):

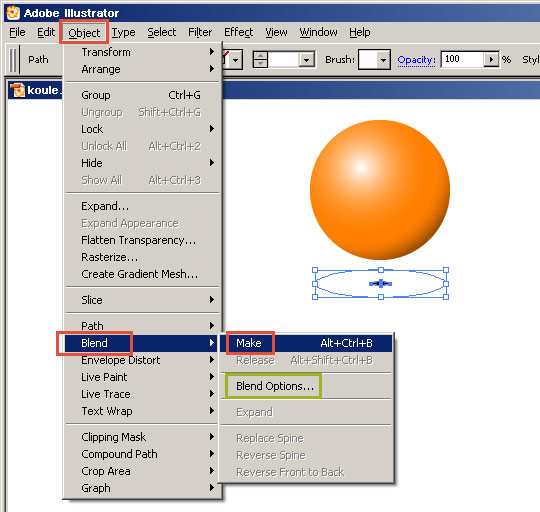
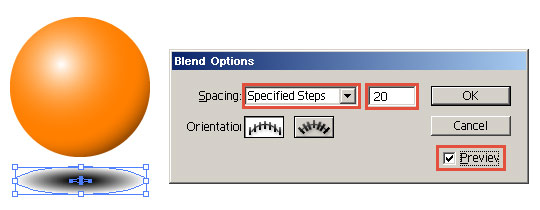
Nyní označíme obě elipsy a použijeme nástroj Blend z nabídky Object / Blend / Make a nebo klávesovou zkratkou CTRL + ALT + B. Tím vznikne prolnutí těchto dvou vybraných objektů – vytvoří se mezi nimi několik meziobjektů.

Kolik jich bude, to záleží na nastavení Object / Blend / Blend Options… které si zobrazíme a upravíme podle svých požadavků. Čím více bude mezikroků (meziobjektů), tím bude stín plynulejší a datová velikost ilustrace větší.

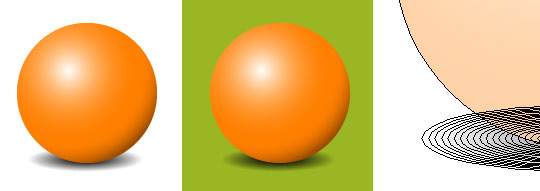
Nakonec jen takto vytvořený stín posuneme přímo pod kouli. A je hotovo. Jelikož jsem použil průhlednost, je možné dát za stín jednobarevné pozadí a stín zůstane zachován:

Na obrázku také vidíte jak vypadá stín po uložení do EPS (nebo po rozložení toho „blendu“ na křivky) – přechod se rozloží na jednotlivé meziobjekty.
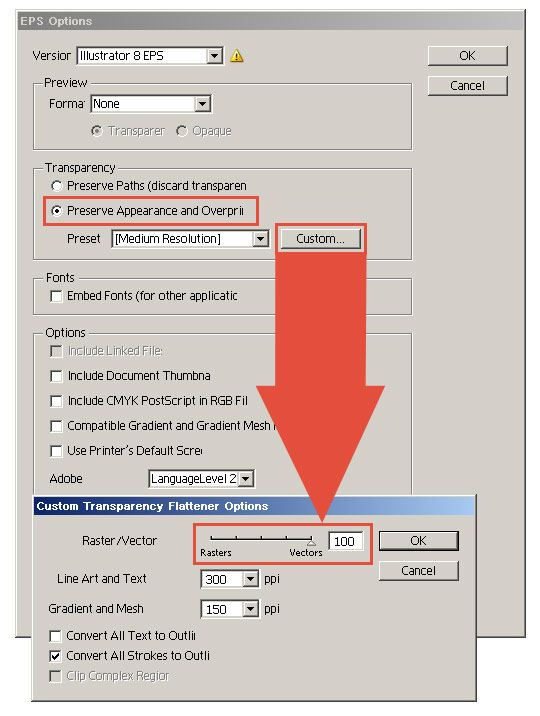
A teď pozor. Aby Illustrator při ukládání do EPS nevytvořil ze stínu bitmapu (kvůli použití průhlednosti), je nutné mu nastavit, že má vše interpretovat pomocí křivek (vektorů) – což nastavíte v dialogu při ukládání EPS:

Více informací o ukládání do EPS viz článek Jak exportovat grafiku z Illustratoru pro fotobanky
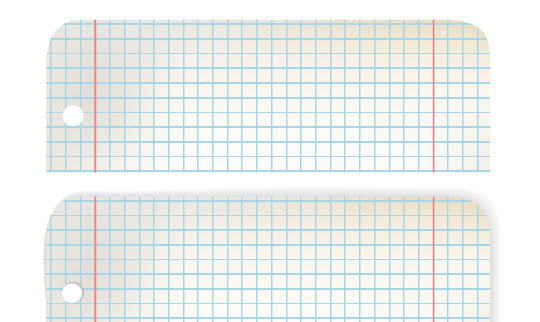
Níže je několik dalších ilustrací, na kterých je vidět, jak moc jim pomohlo přidání stínu:




Jak je vidět, stíny nemusí být vytvořené jen z tak jednoduchých tvarů, jakými jsou elipsy, ale mohou kopírovat mnohem složitější objekty (stačí je zduplikovat a poupravovat proporce a velikost vnějšího okraje stínu).
1. 3. 2010
Dobrý den,
jak jste prosím udělal gradient, aby střed gradientu (bilá) byl v levé horní části kruhu a ne na středu?
Děkuji.
1. 3. 2010
[1] Stačí mít aktivní „gradient tool“(nástroj na barevný přechod), a pak kliknout do místa kde chcete mít střed barevného přechodu.
Obdobný tutoriál, IMHO víc obsažný.
http://vectips.com/…rop-shadows/
1. 3. 2010
dal som si tu namahu
http://img.obrazok.com/gradient.jpg
2. 3. 2010
Díky moc, taková prkotina, ale nikdy mě to nenapadlo 🙂
17. 4. 2010
Dobrý den. Mám problém s ukládáním. Uložím soubor v eps.8, přesně podle návodu, když ho zavřu a znovu otevřu, stín už není transparentní. Když za ním změním pozadí zůstává pořád stejný. Zkusila jsem to uložit v eps.10 a v něm je transparentní. Nevíte v čem by mohla být chyba?
Děkuju.
17. 4. 2010
[5] Takhle to prostě funguje, eps 8 to neumí-proto taky přišla verze eps10…
20. 4. 2010
Aha! Záhada je vyřešena. Dík.
4. 12. 2011
Když chci dát gradient neustále mi to dává šedé odstíny, jak změním barvu?
5. 12. 2011
Pájo,
stačí zagooglit – například na YouTube je tam spousta videotutoriálů. Tady je jeden z nich
9. 12. 2011
Super, děkuji moc
10. 3. 2012
Dobrý den Petře.
Je vždy potřeba sloučit průhlednost? Dreamstime a Fotolia mi vzaly vektorovou ilustraci i bez tohoto kroku (asi před týdnem).
12. 3. 2012
Já myslím, že nemusíte. Mě to také berou bez toho.
26. 5. 2012
Dobrý den, zajímalo by mě jak je to s nastavením když chci uložit do SVG. Díky moc za odpověď
28. 5. 2012
Marceli,
tak to vám asi neporadím. K čemu potřebujete SVG? Mám pocit, že na export do Illustratoru byl nějaký externí plugin, který bylo nutné doinstalovat.
30. 11. 2013
Dobrý den, prohlédl jsem si ukázky aplikace vržených stínů v tomto tutoriálu a musím říci, že v řadě případů jim chybí to nejzákladnější. A sice alespoň základní přiblížení se realitě. Tak třeba obálka se zlatou stužkou – vržený stín tak malého předmětu osvětleného většinou jediným hlavním zdrojem přeci nikdy nemá v různých místech tak rozdílnou podobu. Uprostřed je vržený stín od jednoznačně tvrdého světla a po stranách zase měkký stín s rozdílnou intenzitou a mírou rozostření. Podobně je tomu třeba u toho kusu čtverečkovaného papíru z bloku. Papír samotný vrhá stín směrem vpravo nahoru, ale otvor v papíru jej vrhá, navíc opět v podobě tvrdého stínu, přesně opačným směrem. Když už se tedy v tutoriálu uvádí, jak moc pomohlo přidání stínu nějakému objektu, mělo by to tak také opravdu být. Rád bych jen vybídl ostatní kolegy grafiky, aby opravdu otevřeli oči a vnímali tyto, zdánlivě nepotřebné, ale o to cennější detaily. Hodně zdaru všem. Tutoriál je jinak zajímavý a díky za něj. 🙂
12. 3. 2014
je možné použiť efekt stylizovat – vržený stín a uložiť to rovno ako eps10, aby to prešlo cez mikrofotobanky ako vektor? V eps10 totiž to neurobilo žiadny raster, ale nechalo to pôvodný tvar s tým efektom, nestačí to takto?
12. 3. 2014
Libore,
zpětně když se na to dívám, tak opravdu některé ty stíny nejsou až tak realistické, ale pořád je ta ilustrace mnohem lepší jak bez těch stínů. Na http://ilustrator.cz jsem tutoriál zaktualizoval a plánuji ještě zveřejnit další techniky na tvorbu vektorového stínu.
12. 3. 2014
Vlado, nasadil jsi mi brouka do hlavy – zkusil jsem a vypadá to, že výsledné EPS10 žádnou bitmapu neobsahuje. Zkusím to dát do nějaké ilustrace a nahrát na Shutterstock 🙂 Dám pak vědět.
12. 3. 2014
Keby to šlo, bolo by to fajn. Pretože pri veľa blendoch Illustrátor pri ukladaní pre Web a zväčšení vypisuje nedostatok pamäte
12. 3. 2014
tak nakoniec som to aj ja skúsil s tým tieňom, uploadoval som na viac fotobánk a čakám, či to zoberú 🙂
12. 3. 2014
no tak na fotolii mi to už schválili ako vektor aj s tým „stylizovat“ – „vržený stín“
15. 3. 2014
tak prešlo to aj na shutterstocku ako vector, len teraz neviem či omylom, či je to v poriadku vždy 🙂
16. 3. 2014
Vlado, tak mi to na Shutterstocku také schválili. Takže to vypadá OK – dík za nakopnutí 🙂
17. 3. 2014
Hele, to by bylo super, ale asi něco dělám špatně. Když dám uložit jako EPS10, pak znovu otevřu v Illustratoru a mrknu na paletku Vazby, tak tam ten rastr z vrženého stínu vidím… viz screenshot tady: http://cl.ly/UTAy
Tak jak to děláte, že ho tam nemáte? 🙂
17. 3. 2014
A nastavuješ tam při exportu, že to má být 100% vektor?
17. 3. 2014
Samozřejmě 😉
Sakra, v čem může být problém? Mám CS6…
19. 3. 2014
Takže zdá se, že DropShadow v CS5 je OK, ale v CS6 a CC se to nedaří vyexportovat bez bitmapy! Vypadá to, že to je nějaká chyba Illustrátoru, více viz diskuze http://www.istockphoto.com/…messages.php?…
20. 3. 2014
Tak to už vysvětluje proč mi na SS bral takhle vytvořený stín asi rok mám cs6 a přestala jsem ho používat když mi odmítli obrázky vůbec mě nenapadlo že to je ve verzi programu:)
18. 4. 2014
tak prešlo pár ilustrácií v AI CS5 s drop shadow, no teraz mi vrátili ďalšiu, že je tam bitmapa s odkazom na:
http://www.shutterstock.com/…-illustrator
kde je uvedené, že:
When exporting to EPS-10, most of the problems encountered in outputting to EPS-8 are eliminated, except bitmapping will still occur with Drop Shadow and Gaussian or Radial Blur. For those effects, you have to find alternate methods that will produce the same effect (such as Blend Mode to replace Drop Shadow).
5. 5. 2014
Od té doby co jsem zkusil Drop Shadow v CS5, tak mi ilustrace s ním střídavě berou a zamítají. Takže doporučuji se tomu raději vyhnout.
5. 7. 2014
Ahoj, mám úplně stejný problém v CS6 – stín po převodu do EPS se mi rasterizuje – pokud nemám jinou verzi a stín v ilustraci potřebuji – existuje prosím nějaká možnost jak to řešit, třeba nějaká konverze při výstupu na nižší verzi apod.? Jenže to problém asi neřeší..
Kdyby Vás něco napadlo, budu moc rád za info 🙂
díky a hezký den
Tadeáš