![]() Nedávno jsem dostal emailem dotaz, jak jsem nakreslil jednu kresbičku (hlava, ze které vyrůstá asi stovka šlahounů), kterou jsem dával jako ukázkový příklad jednoduché ilustrace pro fotobanky ve článku věnovaném kreslení pro fotobanky.
Nedávno jsem dostal emailem dotaz, jak jsem nakreslil jednu kresbičku (hlava, ze které vyrůstá asi stovka šlahounů), kterou jsem dával jako ukázkový příklad jednoduché ilustrace pro fotobanky ve článku věnovaném kreslení pro fotobanky.
A tak jsem se rozhodl sepsat o tom jednoduchý tutoriál – třeba se z toho stane zvyk a těch tutoriálů na kreslení v Illustratoru tu bude časem více – nechci to ale zakřiknout, aby to nedopadlo jako se slíbeným seriálem o tricích ve Photoshopu, kde jsem se dostal asi jen ke druhému dílu.

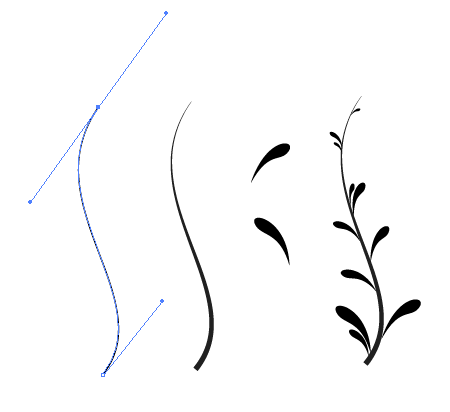
Zpátky k ilustraci. Uvedený obrázek se dá nakreslit během několika minut. Celý fígl spočívá v nadefinování vlastního brushe ve tvaru šlahounu s lístky. Níže vidíte zkrácený postup, jak jsem nakreslil jeden abstraktní šlahoun.

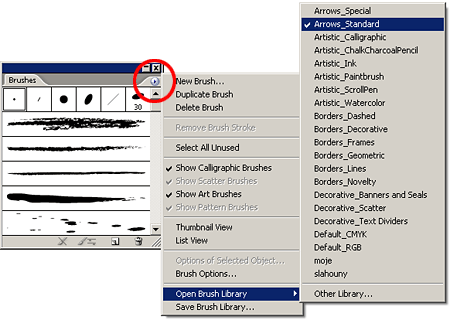
Zde předpokládám, že umíte základy Illustratoru a něco podobného zvládnete sami nakreslit. Ale abyste neřekli, prozradím vám rychlý trik, jak dostat z jednoduché křivky o stejném průměru křivku, která se zužuje (krok 1 – 2). Stačí nakreslit křivku a použít na ni brush z palety šipek (standardní výbava Illustratoru). Zobrazte si paletu Brushes a v pravém horním rohu rozbalte nabídku:

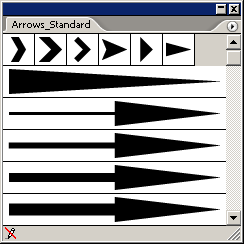
Ukáže se vám pak několik brushů pro kreslení šipky a ten protáhlý trojúhelník dělá přesně to, co potřebujeme.

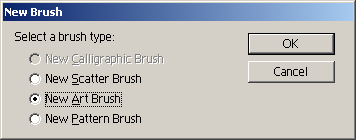
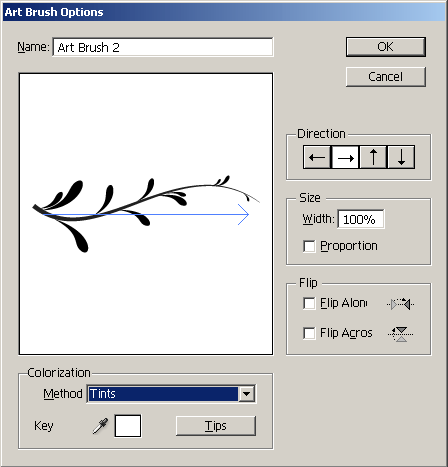
Nuže v okamžiku, kdy máte kresbu hotovou, spojte ji a převeďte na tvar a otočte naležato. Pak již jen stačí chytnout myší a přetáhnout na paletu s brushi. Tím vytvoříte vlastní brush – měl by se vám zobrazit dialog s jeho nastavením:

Vyberete New Art Brush (o ostatních typech napíšu možná někdy příště).

V dalším dialogu velmi doporučuji zvolit Colorization method na tints, díky tomu pak budete moci použít na váš brush různé barvy. Jinak není potřeba nic měnit (a v podstatě si toto nastavení můžete kdykoliv později i zpětně změnit).
No a teď už můžete brush použít – nakreslete přímku, křivku, kružnici, spirálu, či cokoliv jiného a aplikujte na to svůj nový brush. Snadné a působivé, což? Už věříte, že těch 100 šlahounů se dá nakreslit za pár minut?
Pro dokreslení malá ukázka, co se dá nakreslit s tímto brushem:

a druhá ukázka:

Obě uvedené ukázky – v době kdy čtete tento článek – už vydělávájí ve fotobankách…
Máte-li nějaké dotazy, či zajímají-li vás nějaké další tutoriály, nebojte se ozvat v komentářích.
22. 2. 2008
Jednoduché a krásné… prostě tutoriál pro amatéry… jen dále a více takových.
22. 2. 2008
PS a jak se delaji ty kulickove prechody a flekaté pozadí viz poslední pic ?
1. 3. 2008
Dotaz od čtenáře:
Zdravím, zkouším podle Vašeho tutotiálu vlastní brush, mám Illustrator verzi 11 a nějak jsem se zadrhl u toho, jak píšete, že mám objekt převést na tvar, můžete mi to nějak lépe popsat? děkuji
A odpověď: Převod na tvar se nemusí ani aplikovat – jde to i bez toho, ja to občas dělám automaticky (jinak to je menu Object/Expand…
8. 3. 2008
Tak jsem to vyzkoušel a je to perfektní, díky.
19. 3. 2008
jak jste udělal ty puntíky na pozadi?
20. 3. 2008
[5] To je halftone effect, napíšu o něm něco příště, jen co budu mít chvilku čas
26. 3. 2008
Primlouvam se k vytvoreni navodu jak vytvorit ty puntiky pomoci hlaftone effectu.
28. 3. 2008
http://vectips.com/…one-effects/
http://www.t-shirtforums.com/…s/t6426.html
http://www.aivault.com/?p=23
enjoy it
6. 4. 2008
umím Corel, Photoshop, ale Illustrator je pro me beznadejne ztracena, nesmirne zbytecne komplikovana a krkolomna aplikace. Nicmene peru se s ni.
ALE, kdyz udelam caru a aplikuji na ni Brush-arrow, 0,25pt cerny obrys, utvori se mi sice spravny tvar, ale obrys je cerny, kdezto vnitrek teto protahle sipky (stonku) je tmave sedy. Uz jsem z toho zoufaly, co s tim?
6. 4. 2008
[9] mrkněte, zda nemáte nastavenou u té křivky výplň – ta způsobuje zabarvení vnitřku.
10. 4. 2008
Dobrý den, prosim Vás jak se dělají ty lístky. tak aby byli na konci do kulata Dekuji
17. 4. 2008
Také se přimlouvám za objasnění kulatého zakončení lístku. Děkuji.
29. 4. 2008
Dobrý den. Můžu se zeptat, jak jste udělal ten tečkovaný přechod z barvy do bílé?
8. 5. 2008
Dobrý den, potřeboval bych poradit mám problém s tím, žě když už mám vytvořený brush a chci přebarvit obrazec udělá mi to barevný obdelník místo větve s listy, problém s přebarvením je až v případě když to vytáhnu z brushes, předtím než sem dal obrazec do brushe tak to šlo. Děkuji, prosím o pomoc.
19. 5. 2008
[2], [5], [7], [13] – Tady je slíbený tutoriál na halftone efekt.
27. 8. 2008
prosím Vás co mam robit ked mam vsetko spravene ale ak to dam do palety s brushi tak sa mi to automaticky dá ako keby do bieleho rámčeku a potom to vadí ked ich chcem dávat vedla seba..ale výplň mám priesvitnú..
27. 8. 2008
[16] Pošlete mi .ai soubor s ukázkou (nejlépe verze CS2) a já se na to podívám.
29. 9. 2008
Ako sa dá previesť ťah napr. v tvare šípku na objekt-uzavretú plochu? Ak dám „objekt-cesta-obrysy tahu“, stratí sa tá stopa v tvare šipku. Ako na to? Ďakujem
2. 10. 2008
[18] Mám anglickou verzi, takže název položky přesně neřeknu, ale používám
Object / Expand Apearance (v menu Objekt to je desátá položka)
6. 10. 2008
Ďakujem za radu, funguje to. Po česky to bolo „Rozdělit vzhled“
9. 2. 2009
Taky bojuju s tim, že mám českou verzi. Nebylo by možné psát tutoriály i v českém postupu. 😀
16. 3. 2009
jeeeeeeeeeeeeeeeeeeeeeeeej!!!!!
17. 3. 2009
[20][21] Ono je lepšejší si do Illustrátoru tu češtinu nemontovat. Protože spousta skvělých tutoriálů je právě v angličtině…
1. 8. 2009
prosim vás, jak se převádí na tvar? děkuji moc.
1. 8. 2009
[24] Stačí objekt(y) označit a pak menu Object / Expand.
1. 8. 2009
Díky moc.. takže jsem poprvé otevřel dneska ilustrator :)… nedopadlo to nijak valne.. alespon se pochlubim.. Super navod ! 🙂 http://photoss.borec.cz/…d-1-copy.png
4. 9. 2009
Ahoj, díky za super návod, jen bych se chtěl zeptat jak mám na vytvořenou křivku nebo spirálu aplikovat ten „můj“ brush, díky moc za odpověď
7. 9. 2009
Stačí mít vybranou tu křivku a pak kliknout v paletě brushů na ten nový brush.
2. 10. 2009
Dobry vecer, pokousim se udelat slahouny dle Vaseho navodu, problem je, ze mam v urcitych zakrivenich slahounu bila mista, kdyz je dam na bok z hlavniho dokumentu. Pomuzete mi? dekuji
2. 10. 2009
Martine,
pravděpodobně máte u toho objektu (šlahounu) nastavenou i barvu výplně (a to bílou). Zrušte výplň (vyberte pro ní transparentní barvu) a mělo by to být OK.
30. 1. 2011
hhh ja som ked osm robila dess tiež niečo taketo CooL potrebovala ale nevedela som že sa to tak vola, hh ale už to viem, vkusem som na internet do google zadavala textu backgrund a pod.
16. 1. 2012
Mám problém, když chci udělat nějaký tvar, například vánoční stromeček, tak samozřejmě ho dělám z jednotlivých čar, jenže pak nevím, jak ho mám spojit do jednoho tvaru, abych ho následně mohla vybarvit. Uměla jsem to, jenže teď na to nemůžu přijít, vždycky se mi vybarví jen jednotlivé čáry, naštěstí to vypadalo, jako by byl zasněžený, ale musela jsem použít různé efekty, aby vyšel do popředí. Nebo když chci jednu stranu obdélníku zaoblit tak pomocí kotev, jenže rohová kotva mi zaoblí dvě strany a já chci jen jednu. Je to základ, jenže jsem to tak dlouho nepoužívala, že už nevím jak na to
26. 2. 2012
Jak se prosím dělají ty lístky a kde přesně najdu tu paletku s těma Brushema. Díky
4. 6. 2012
Ahoj, můžu se zeptat, jestli Shutterstock nezakazuje při výrobě vektorů a ilustrací používat přednastavené šablony u Adobe Illustrator, např. ozdobné štětce apod. Nebo je třeba si vždy vytvořit vše své od první čáry? 🙂 děkuji za odpověď a velmi si cením, že sdílíte své zkušenosti a své objevy!
6. 6. 2012
Zdravím Mirko,
obecně je lepší si vše raději vytvářet sám. Ale myslím, že abstraktní a jednoduché štětce můžete používat.
8. 9. 2013
Dobrý den Petře.
Děkuji moc opravdu mi to pomohlo :)) bude v budoucnu nějáký tutorial na tvoření fontu? 🙂
Předem děkuji za odpověď
9. 9. 2013
Taťano,
co myslíte tím tutoriálem na font? To jako udělat celý vlastní font? No to jsem ještě nezkoušel – maximálně si dělám vlastní abecedu, ale nepřevádím to do fontu.
13. 9. 2018
Dobrý den, děkuji za váš blok a vaši podporu. Tvořím vektorové ilustrace a ráda bych pak na výslednou ilustraci aplikovala štetec, který připomíná ruční kresbu. Ráda bych si vytvořila vlastní. Tah mám hotový, ale když jsem si stopu štětce vytvořila podle vašeho návrhu, tak jsou tahy pouze vodorovné, ne svislé, ani zaoblené. Já potřebuji, když si udělám třeba vektorového slona, abych pak na něj tah štětce mohla aplikovat a ten slon by vypadal, jako ručné kreslený. Je možné toto v ilustrátoru vytvořit a mohl byste mi poradit, jak na to? Děkuji