![]() V komentářích u mého prvního Illustrator tutoriálu se čtenáři podivovali, jak jsem udělal ty „kuličkové / puntíkaté přechody“. Ony puntíky se nazývají halftone a slouží v podstatě k simulaci gradientu (přechodu) za pomoci dvou barev – černé a bílé. Nuže tady je návod pro Photoshop i Illustrator.
V komentářích u mého prvního Illustrator tutoriálu se čtenáři podivovali, jak jsem udělal ty „kuličkové / puntíkaté přechody“. Ony puntíky se nazývají halftone a slouží v podstatě k simulaci gradientu (přechodu) za pomoci dvou barev – černé a bílé. Nuže tady je návod pro Photoshop i Illustrator.
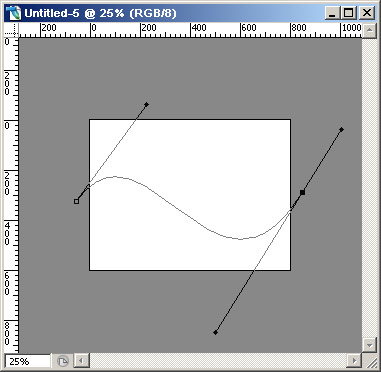
Nejprve je třeba vytvořit černobílý objekt, který budeme převádět do halftone přechodu. Já zvolil tuto křivku, kterou jsem si nakreslil ve Photoshopu:

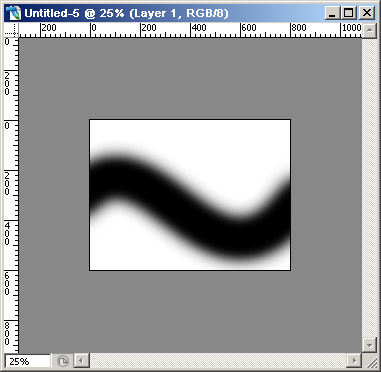
Následně jsem ji obtáhl velkým štětcem s měkkým okrajem.

V podstatě je jedno, jak uděláte základní tvar – můžete jej namalovat od ruky, můžete použít nějaký symbol nebo fotku. Důležité je, aby to bylo jednobarevné a aby to mělo měkké okraje (ty získáte třeba použitím gausovského rozostření). Neboť tam, kde bude přechod z bílé do černé budou později ony „puntíky“.
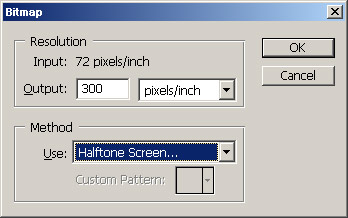
Halftone efekt se provádí převodem obrázku na bitmapu – menu image/mode/bitmap pokud máte tuto volbu zakázanou, převeďte nejprve obrázek do stupňů šedi – menu image/mode/grayscale.
Při převodu do bitmapy se objeví následující dialog, ve kterém vybereme jako metodu Halftone Screen

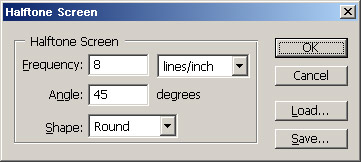
A v následujícím dialogu můžeme určit nastavení efektu (ja ponechal výchozí):

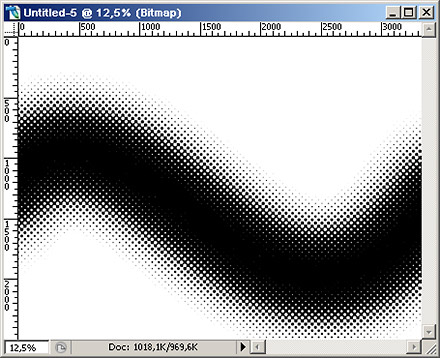
Výsledek vypadá takto:

Tím jsme ve Photoshopu skončili. Pokud chcete použít tento efekt v Illustratoru, stačí ve Photoshopu tento obrázek uložit (např. ve formátu PNG či GIF), otevřít v Illustratoru a přetrasovat na vektor.

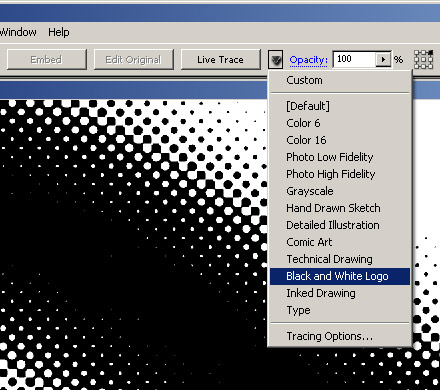
Po kliknutí na otevřený obrázek v Illustratoru se v horní liště zobrazí možnosti pro trasování bitmapy do vektoru. Já si z nabídky, která se schovává pod tou černou šipkou, zvolil Black and White Logo. Nezpomeňte poté ještě kliknout na tlačítko Expand, kterým převod dokončíte a vznikne plnohodnotný vektor, který můžete třeba přebarvovat, měnit velikost, otáčet…
Můj výsledek (po přidání dalších grafických elementů) je následující: 
Nemusím snad ani dodávat, že uvedený výsledek již je touto dobou ve fotobance. Chcete-li také prodávat své vektorové ilustrace, přečtěte si článek o prodeji ilustrací v zahraničních fotobankách.
19. 5. 2008
VYPADÁ TO NÁDHERNĚ
20. 5. 2008
Jde použít i Filter > Pixelate > Color Halftone. Při použití na barevném snímku jde potom jako černobílý rast použít libovolný z barevných kanálů… Na výsledném obrázku mne zaujaly ty zvlněné linky. Máte na jejich tvorbu nějaký fígl?
20. 5. 2008
[2] jojo na tento filtr jsem už také přišel, jen jsem to nestihl dopsat do tutoriálu.
Ad. zvlněné linky – napíšu o nich v příštím tutoriálu, díky za tip. Jinak pro ty zkušenější – jsou udělány pomocí nástroje blend tool.
20. 5. 2008
Super efekt! Moc Vám děkuji Petře!
12. 8. 2009
Ahoj, chtěl bych se naučit s photoshopem, illustrátorem a indesignem. Dovolím si tvrdit, že umím výborně s Corelem, ale s tímhle fakt bojuju. Jak mám začít? Mám si koupit knížky? nebo se přihlásit na nějaké školení? Poraďte mi prosím. Díky. Tomáš
12. 8. 2009
[5] No já bych doporučil toto:
Nedá se svítit, školení je prostě nejrychlejší, nejlepší (člověk si to hned zkouší a pokud má problém, tak to řeší s lektorem), ale bohužel také nejdražší.
Knížky nabízí ucelený přehled, akorát jsou náročnější na čas a pak taky na sebekázeň čtenáře (pokud je budete jen číst a nebudete to zároveň zkoušet na počítači, tak je to ztráta času).
Poslední jsou články a tutoriály na internetu – ty jsou velmi dobré v okamžiku, kdy už znáte základy. Na učení pro úplného začátečníka to moc není.
Záleží tedy na vás, kolik času a peněz tomu chcete obětovat. Osobně nedám dopustit právě na to školení.
1. 8. 2013
Dobrý den,
mohu se zeptat jestli tohoto efektu nedocílím nějakým způsobem přímo v Illustrátoru?
Děkuji
20. 12. 2015
A u barevneho obrazku by to neslo? Tedy nejde mi vlastne ani o ty okraje prechazejici do ztracena, ale co kdyz potrebuju „rozrastrovat“ podobnym zpusobem barevny obrazek? Mnohokrat dekuji za radu.
20. 12. 2015
Doplnek k predchozimu emailu: V Photoshopu jsem nasla hodne ruznych filtru, ale i ten co se jmenuje „halftone“ dela jakysi divny efekt (u barevne fotky). Chtela bych jen takove „klasicke tiskarske“ rozrastrovani, jake je v urcitem smyslu pouzito tady…