 Když jsem poprvé spatřil obálku této knihy a prohlédl si také web autora napadlo mě, že se jedná jen o převod nějaké letité knížky do jejího elektronického formátu. Jaké však bylo mé překvapení, když jsem zjistil, že jde o novinku (vydáno v lednu 2016). Neodolal jsem, začal jsem se pídit po detailech a nakonec jsem si ji sehnal na recenzi. Říkal jsem si, že přece nebudu soudit knížku podle vzhledu.
Když jsem poprvé spatřil obálku této knihy a prohlédl si také web autora napadlo mě, že se jedná jen o převod nějaké letité knížky do jejího elektronického formátu. Jaké však bylo mé překvapení, když jsem zjistil, že jde o novinku (vydáno v lednu 2016). Neodolal jsem, začal jsem se pídit po detailech a nakonec jsem si ji sehnal na recenzi. Říkal jsem si, že přece nebudu soudit knížku podle vzhledu.
No řeknu vám, že ten vzhled je nakonec ještě docela dobrý, to co jsem našel uvnitř bylo o dost horší. Ale vezměme to popořadě – o čem kniha vlastně je – slovy autora:
Kniha se bude věnovat webdesignu. V úvahu se budou brát nové technologie s ohledem na psychologii a vypozorované chování uživatelů internetu. Nemálo se přihlíží i k historii lidstva a naší kultuře.
Skoro celá první polovina knihy řeší problém „co s dlouhým obsahem“. Řešení, která autor nabízí jsou následující: zkrátit obsah, omezit nebo nejlépe zrušit reklamu, sdělit informace místo textem raději obrazem, animací, zvukem, videem, použít 3d šablonu nebo podprahové nepřímé sdělení. Upřímně moc jsem nepochopil, proč by měl být dlouhý text na webu takový problém (slovy autora „smrtící“) – lidé prý nechtějí skrolovat a tak jim místo pohodlného otáčení kolečka na myši nabízí autor v podstatě klikání.
Další část se věnuje vzhledu webových stránek – skrytá tajemství, podceňovaná síla stínů, gradienty, přechody, zaoblené hrany, šířka řádku, volba fontu, barevný soulad, umístění menu, tvar šablony a poutače.
V následující části autor popisuje jak nastylovat tlačítka a odkazy, jak udělat jednoduchou (hodně krkolomně a nefelxibilně naprogramovanou) fotogalerii a různé drobné efekty (zobrazení / změna / objevení textu).
Závěr knihy obsahuje okomentované zjednodušené zdrojáky tvorby „3D šablony“.
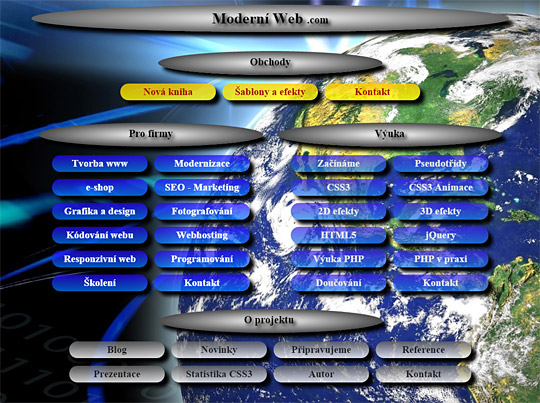
Podtrženo sečteno, autor v knize řeší jak podle něj má vizuálně vypadat moderní web, většina jeho rad je založena na efektech, animacích, nových vlastnostech CSS3 a jquery. No jako proč ne, každý máme svůj názor, problém ale je, že u dnešních moderních webů se více než vzhled řeší jejich funkčnost, přístupnost, použitelnost a UX. A druhý (přímo do očí bijící) problém je, že představy autora, jak má vypadat moderní design webovýsh stránek, se hodně rozchází s realitou. Dnes už opravdu nejsou moderní velké stíny, gradienty a animace, tak jak je ve své tvorbě používá autor – nakonec posuďte sami, připadá vám toto jako moderní web?

Nevím jak vám, ale mě to připadá jako zlatá létá devadesátá. Rád jsem si při čtení zavzpomínal na doby, kdy tvorba webů byla opravdu tak jednoduchá, jak autor ve své knize popisuje.
Pokud se chcete v oblasti webdesignu něčemu naučit, zjistit jak se mají správně vytvářet (jste li budoucí webdesignér) nebo poptávat (jste li kupec, zadávající zakázku na vytvoření webu) moderní weby, přečtěte si knihu od někoho, koho weby skutečně živí a kdo je v oboru uznávanou autoritou – vřele můžu doporučit Web ostrý jako břitva od Jana Řezáče. Protože funkční web se opravdu už dávno nedělá podle vkusu autora, ale tak aby klientovi vydělával. Opravdu nestačí vzít WordPressovskou šablonu a dodělat do ní tlačítka s přechody, zaoblenými rohy a stíny. A co se týče nových vlastností CSS3, o těch si raději přečtěte v knize Vzhůru do CSS3 od Martina Michálka – probírá to mnohem podrobněji a řeší i problémy se staršími verzemi prohlížečů.
Abych jen nehanil, musím autorovi pochválit obálku knihy, dosti přesně ilustruje jeho představy moderního webu a perfektně odpovídá jejímu obsahu (to snad potenciální kupce dostatečně ochrání před její koupí).
Knihu bych doporučil jen skutečným odborníkům v oblasti webdesignu, kteří jsou v oboru alespoň 20 let, mladší profesionálové a laická veřejnost ji podle mě nedocení, slabší jedince by mohla snadno uvést na scestí.
Malé zamyšlení o elektronických knihách
Na recenzované knize jde dobře vidět jeden z problémů elektronických knih – tedy ten problém není ani tak v knize, máme tu demokracii a každý si může psát a vydávat co chce. V tomto případě je bohužel vydání elektronické knihy velmi levná záležitost (vzhledem ke knize papírové), díky tomu si může vydat knihu téměř kdokoliv, nástrojů je na to v současné době dosti, takže vzniká spousta hodně špatných knih.
V minulosti by autor s tímto rukopisem u klasického vydavatelství pohořel. Protože jedna z prvních věcí, co vydavatel udělá je to, že dá knihu posoudit odborníkovi, než do ní začne investovat. Touto kontrolou by kniha rozhodně neprošla.
Chápu, že malým nakladatelstvím je to jedno, jde jim jen o prodeje. Ale Docela mě mrzí, že takové kontroly nedělají alespoň renomovaní prodejci e-knih. Přitom by stačilo knihu otevřít a přečíst si pár odstavců – počet překlepů a opravdu velkých hrubek by byl docela varující i pro naprostého laika.
Výběr několika nejlepších myšlenek z knihy
Abyste si na závěr udělali lepší představu o autorových vizích a kvalitě knihy, vybral jsem několik webdesignérských perel:
Smajlíci a komiksové bublinky jsou dalším uměleckým stylem vhodným pro web. V této knize jej však budu popisovat jen okrajově.
Z autorovy tvorby i vlastní knihy je zřejmé, že je velkým zastáncem animací ve webdesignu, níže je pár citací na téma animace webových elementů (tlačítka, odkazy, přechody mezi stránkami):
Tyto animace se používají převážně pro zpestření a pokus zaujmout návštěvníka. Pozor. Setkal jsem se s tím, že mnozí takové zpestření nevnímají, a některým dokonce i vadí. Je, ale možné, že záleželo jen na aktuální náladě jednotlivce.
Pokud použijete nějakou animaci nevhodně, sice část potencionálních uživatelů ztratíte, ale ta druhá část si nakonec stejně zvykne.
Nejednou jsem narazil na situaci, jak při prezentaci někdo sedí a opakovaně najíždí myší na tlačítko, jako kdyby nemohl uvěřit, že tam je plynulá změna. Navíc to je i hravé, a lidé, kteří nejsou úplně zahořklí, tuto hravost ocení.
Uživatel může být velice nadšen, a to je přesně to, co dnešní člověk potřebuje. Nadšení v dnešním světě velice často opadá, a to prakticky ve všech společenských vrstvách a oborech. Animace to sice zcela nespasí, ale malé nadšení při brouzdání na internetu plném „nebezpečí“ může zvednout náladu.
Něco o videu síle vstřebávání informací:
Všiměte si, že většina z nás u televize velice ráda usíná. Je to tím, že náš mozek je spokojený a teší se až bude moci vytvořit ve spánku právě zmíněná propojení na základě nových poznatků.
A taky o zvukových efektech ve webdesignu:
Tyto znělky (spuštění, načtení, zobrazní, zavření, nahrání a podobně – řeč je o zvucích v operačním systému Windows) by se daly využít i jako velice zajímavé zpestření právě pro webové stránky. Dokonce je můžeme tu a tam vidět, tedy spíš slyšet, i dnes. Naneštěstí většina webařů vychází s toho, že se tyto zvuky nikde nepoužívají, a tudíž nejsou třeba.
Nezapomínejme, že uživatelé telefonů si mohou ztlumit samotné zařízení, a pokud budou zvuky na webu častější, tak většina uživatelů se přizpůsobí.
Budoucnost se skrývá v 3D šablonách:
Není nic modernějšího a lepšího než opustit klasický 2D rozměr, na kterém dnes fungují prakticky všechny webové stránky (až na pár vyjímek), a pustit se do dalšího vizuálního rozměru. Tím rozměrem je hloubka (chcete-?li do „Z“ neboli do perspektivy).
Je třeba si nejprve odpovědět na otázku: K čemu to je dobré?
Nejen, že takové webové stránky působí lepším dojmem, ale taky hned máte víc místa pro práci. Jak jsem již napověděl, je to těžší. Najednou se vám objeví kvanta prostoru, a pokud to budete dělat zodpovědněji, budete si muset oprášit znalosti vektorové grafiky, geometrie a nebo i pokročilé matematiky.
Vy, které právě odrazuji, nezoufejte. Velice moderní je také elementy do prostoru „střílet“ od oka.
Asi to nevíte, ale za úspěchem Googlu je z velké části bílá barva:
Pokud však chcete zaujmout co nejširší veřejnost, musíte být naprosto nenásilní, neutrální a co možná nejstručnější.
Tuto taktiku si asi nejlépe osvojil Google. Na jeho stránkách není z pohledu grafika skoro nic, a přesto jde o nejnavštěvovanější web na světě. Je to dáno z velké části bílou barvou a právě absencí všeho nepodstatného.
Až budete dělat další web, zkuste být tajemní:
Pokud chcete zaujmout, buďte záhadní a jakoby něco skrývejte, tedy nemusí být hned všechno vidět.
Toto pravidlo často používám na webu tak, že nechám vytvořit, či zakoupím složitý obrázek či pěknou fotografii a vložím jí na pozadí webu. Tuto tapetu pak překrývá samotný obsah stránek. Vtip je v tom, že nikdo tapetu nepotřebuje vidět, ale nejednou jsem se setkal se zájmem zjistit, jak vypadá fotografie celá.
Tato touha může konec konců působit i na podvědomí lidí, kteří se pak budou podvědomě snažit váš web prozkoumat.
Nechodí k vám na web zákazníci? Zkuste přidat stíny!
Pokud nebudete stíny používat vůbec, a konkurenční web ano, může se stát, že návštěvníkům bude na vašem webu podvědomě něco chybět, dokonce se mohou i hůře orientovat v obsahu, obvzlášť je-?li váš web rozsáhlý.
Pozor na hrany!
Proč používat zaoblené hrany?
Je to těžší pro grafika a další práce navíc. Nic velkého sice, ale i tak. Je to něco navíc. A v tom tkví hlavní důvod, proč využívám zaoblené hrany.
Dalším důvodem je často zmiňovaný pocit bezpečí. Bát se nemusíte. Ostré hrany na webu nikoho k smrti nevyděsí. Pokud však ony hrany zaoblíte, působíte na podvědomí lidí v řádech asi jen desetin procenta jejich pomyslné stupnice strachu a možná i méně.
Zelené barvě se ve webdesignu raději vyhněte.
Zelená se stala barvou nebezpečí, protože ji podvodné stránky často používaly k tomu, aby vyzvala uživatele ke kliku na podvodný odkaz. Je také brána pro tlačítka jako kýčovitá.
Když chcete, aby váš web návštěvníka upoutal, zkuste další poutače:
Upoutá i negativní obsah, pravopisné chyby, různé vady na kráse či designu, stejně jako také extravagance – přehnané účesy, extrémě odvážné oblečení nebo celkově absurdita a neprůměrnost. A pokud používáte zvuk, pak i odchylky v melodiích, falešné tóny a vada řeči. Lze hodně experimentovat s hlasitostí, čehož často využívají komici a jiní baviči.
Autor mi také konečně objasnil, proč banky a eshopy mají ošklivý neaktualizovaný vzhled:
Hlavně muži v sobě mají zakódován poměrně silný strach z přehnaně krásných věcí, proto jsme v takových chvílích obezřetní (z toho důvodu se internetové banky a eshopy zdráhají upravovat svůj vzhled).
Použitelnost a přístupnost na prvním místě!
Klasický html odkaz je v prohlížeči zobrazen povětšinou podtržený. S příchodem jazyka CSS se začlo pomalu experimentovat s různými variacemi, kdy se třeba odkaz podtrhl 2× nebo byl schován v textu bez podtržení odlišen jen jinou barvou.
Tyto techniky nejsou nijak nevhodné a už vůbec ne zakázané. Naopak většina lidí reaguje na jakoukoli odlišnost v obsahu a spousta z nás bez vyzvání vyzkouší na tu odlišnost najet myší a otestovat, zda to je či není odkaz. Dříve se i hodně klikalo, ale lidé dnes už začínají být čím dál více opatrnější a dávají si pozor na to, na co klikají.
Hlavně nekopírujte, mohli byste upadnout do depresí!
Dnes se všichni snaží maximálně vydělat za minimální úsilí, a proto vám sem připravím několik už hotových řešení, která budete moci snadno okopírovat a vložit do svých projektů.
Dovolím si však poznámku, že kopírování není úplně ideální řešení. Stáváte se tak závislí na jiných, a pokud se vám přestane dostávat nových zdrojů, můžete spadnout až v extrémních případech do depresí, začít vyhledávat a krást nápady ostatních. Lepší je tuto lenost v sobě zlomit, najít si čas a zkoušet stylem pokus omyl nebo si jen hrát a čekat, co s té hry vzejde.
Hodnocení: 1/10 (ten jeden bod je za to, že jsem se u toho královsky bavil)
Jiří Lex: Moderní web; KKnihy.cz 2016;ISBN:978–80–88061–55–7, vyšlo naštěstí jen elektronicky
10. 3. 2016
Dobrý den,
děkuji za vaší recenzi.
10. 3. 2016
Marjapanno to je kentus. To snad ani není možný. Díky za Řezáče a Staníčka
10. 3. 2016
Jiří, děkuji za upřesnění.
10. 3. 2016
Ježišmarjá to je exot. Chudák každý komu začne ten „3d expert“ radit.
10. 3. 2016
Prosím o kontakt na dealera drog tohoto pána.. a to rychle:)
11. 3. 2016
Ta kniha je proste vyssi level zabavy.
11. 3. 2016
Tak to je slušnej úlet. Vidím, že mi doma v knihovně chybí dost zásadní kousky…
11. 3. 2016
Pro Jiří Lex.
Tohle myslíte vážně? Vždyť ten web je naprostý hnus. Pro lidi co špatně vidí úplně nepoužitelné. Poloprůhledné tlačítka, text v divu navigace splývá s pozadím, takže i já, který vidí naprosto v pořádku, mám problém s textem uvnitř navigace… těžkopádné animace. Říká Vám něco responzivní design?
Připadá mi to spíš jako kniha „Jak to NEdělat pro lidi“.
Pro Petra Vác.:
Petře, máte chybku v odkazu na sytaxi o TEXY. Je tam místo…info/cs/syntax → /cz/, takže to míří na 404 🙂
11. 3. 2016
Hvezdna pechota webdesignu. 🙂
11. 3. 2016
Super kniha… na utření prdele 🙂
11. 3. 2016
Tak schválně, kolik z vás po přečtení nemělo slov? 😀
12. 3. 2016
S recenzí knížky souhlasím, ale když už jsme u designu a použitelnosti, tak i tomuto blogu by prospělo, kdyby zabíral víc než necelou polovinu šířky monitoru.
12. 3. 2016
Myslím, že s touto publikací se dá velmi dobře pracovat. Co velmi oceňuji, je odvaha autora otevřeně prezentovat svoje názory, včetně jejich zdůvodnění, myšlenkových postupů, prezentovat vhled do nitra. Smekám. Jen díky této odvaze jsme získali důležité informace. Potenciální autor další z řady publikací o dobrém webu (a nejen on) se může pak zaměřit na problematická místa a zpracovat je – tipy již velmi poutavě zpracoval autor článku, Petr Václavek.
Také oceňuji konzistentnost publikace s autorovým webem, svědčí ve prospěch pravdivosti výpovědi. A že „prorazil“ jinak, než zamýšlel? Na „prohru“ i „vítězství“ se dá podívat konstruktivně i destruktivně, záleží na volbě. Z tohoto pohled je to skoro jedno. Ano, klade to pokročilé nároky na osobnost.
Některé principy, z nichž autor publikace vychází, jsou uplatňované i v jiných prostředích. Např. „Upoutá i negativní obsah, pravopisné chyby“. V akademickém prostředí se hovoří o tom, že publikace záměrné chyby, nepřesnosti, „diskutabilní“ myšlenky vyvolá velký ohlas (byť ve smyslu pobouření), diskuzi a v konečném výsledku velký počet citací. A to přesně to, čeho chtěl autor dosáhnout. Myslím, že se to vlastně podařilo i autorovi publikace, Jiřímu Lexovi.
Myšlenkový postup od kopírování ostatních po depresi je obdobný mottu tuším z jedné z humoristických knížek Westlaka (doporučuje nevraždit, protože se pak může stát, že člověk i něco ukradne, pak bude lhát… a v konečném důsledku to povede ke špatné náladě – knížku jsme měla jen půjčenou, na webu jsem motto bohužel nenašla).
A s čím souhlasím? Že je dobré překonat lenost, najít si čas a hrát si.
Pozn. Ve formuláři Přidej komentář si dovoluji doporučit opravu „Email“ na česky správně „E-mail“. S vědomím toho, že mé znalosti českého pravopisu jsou limitované.
http://prirucka.ujc.cas.cz/?…
15. 3. 2016
Sepsal jsem článek, který reaguji na kritiku, kterou zde spustilo pár lidí. Kolem projektu moderniweb.com.
Článek naleznete zde: moderniweb.com/blog/20-let-vyvoje
Ve stručnosti je kolem webu větší problematika, než je na první pohled vidět. Pokud vás tyhle věci zajímají.Můžete mi napsat na případné otázky odpovím, pokud to bude v mích silách. Přeci jen chápu, že musíte bavit svoje fanoušky na úkor druhého. 😉
15. 3. 2016
Jirko, využiji vaší nabídky a měl bych tady pár otázek:
Předem díky za odpovědi.
1. 4. 2016
Dotazy rád odpovím,
jen si prosím nahrajte toto rozšíření na blog, minimálně do téhle sekce, hned budou stránky vypadat jinak:
body {
background-position: 50% 0;
}
#middle {
margin: auto;
}
#about-links {
left: 142px; /* smazat left */
margin-left: 152px;
}
#footer {
margin: auto;
}
Odpovědi:
1. Maturoval za 2. Literatura a sloh, pravopis byl vždy horší. To lhát nebudu 🙂
2. Školy na to nejsou, nebo o nich nevím, učil jsem se z knih. Základy získal na Jihočeské univerzitě.
3. Prakticky všechny co byli vydány v ČR za posledních několik let
4. Nejdete je v knize mezi prvními obrázky
Pozn.: pokud položíte otázku, musím také vědět, že jste ji položil. 😉
Prosím ještě ohodnotit toto: http://moderniweb.com/3d/
S trochou dalšího ladění s toho udělám novou titulku mích stránek.
Děkuji
2. 4. 2016
Ten „Moderní web“ mi připomíná zlatá devadesátá…
… ach, to retro. Doufám že jde jenom o dada.
14. 4. 2016
Zvažujeme podání žaloby za ušlý zisk nebo fakturaci za velice tragicky zmařených 15-ti minut našeho života, které jsme věnovali návštěvě webu Jiřího Lexe a čtením tohoto článku. Nikdy by se tomu tak nestalo, kdyby se pan Jiří Lex neodvážil napsat do našeho studia s žádostí o kritiku knihy. Pokud jde o vtip, je to příklad negativní reklamy, která je ovšem také reklamou. Pokud o vtip nejde, silně panu Lexovi doporučujeme ústavní léčbu.
11. 1. 2017
Odpověď pana Jiřího na otázky – bod 2.
To je vážně k popukání 😀 Školy nejsou? Opravdu? V tom případě nevím, co jsem se svými spolužáky na oboru „Web a multimédia“ na FEL ČVUT celé ty dny studoval.
Je pravda, že k tomu, aby se člověk živil webdesignem, nepotřebuje mít všechny školy světa, ale bohužel to ani neznamená, že webdesignerem je každý, kdo umí vytvořit html stránku.
14. 6. 2017
Petře, díky vám za tuto recenzi. Po letitých zkušenostech s tvrdošíjným prosazováním představ některých klientů, kteří přeci nejlépe vědí jak má ten který design vypadat, jsem myslel, že už mě nic nepřekvapí. Překvapilo! Tato kniha a weby autora jsou naprostým unikátem. Ani komik Pavlásek mne tolik nepobavil.
Trochu děsivé je, že je vše myšleno vážně.
Autorovi se nechci vysmívat, stejně tak, jako se neposmívám postiženým. Ba naopak, spoustě schopným ale méně sociálně zadatným lidem, by část jeho nátury a odvahy prospěla.
Modlím se však, aby podobní lidé (z jakéhokoli oboru) nedostali nikdy příležitost učit naše děti…