Myslím si, že jsem pokročilý uživatel Flashe, který jsem se ale naučil samostudiem z knih a Internetu. Když mi, ale v práci nabídli školení, neodmítl jsem (skvělá příležitost pro ujasnění některých nejasností a hlavně uspořádání vědomostí). Volba padla na tento kurz u firmy Gopas: INTFAS – Adobe Flash – ActionScript prakticky
Osnova kurzu
1.den dopoledne
- Metody ovladačů událostí
- Události typu listener
- Globální prvky a jejich použití
- Animace pomocí ActionScriptu
- Vestavěné objekty ActionScriptu
- pole (Array), vytvoření dynamického menu
1.den odpoledne
- Vestavěné objekty ActionScriptu
- dynamická textová pole (Textfield), vytváření a řízení pomocí ActionScriptu
- Dynamické maskování
- Načítání souborů JPG
- Načítání a ovládání videa
- Detekce kolizí
2.den dopoledne
- API-použití skriptů pro dynamické kreslení
- metody kreslení čar a výplní
- kreslení myší se změnou čar a barev
2.den odpoledne
- Práce s komponentami a jejich konfigurace
- Používání základních vestavěných komponent
- Přizpůsobení komponent
- Flash a JavaScript
- Preloader
Jak se ukázalo, na poslední chvílí se změnil lektor a tak i osnova byla trochu jiná – částečně také přizpůsobená zájmu posluchačů. Na začátku jsem se trochu děsil, neboť někteří studenti nikdy neprogramovali v žádném jazyce, ale nakonec to lektor zvládnul a v tempu nepolevil (nevím, co si z toho odnesli neprogramátoři, já byl vcelku spokojen). Jediné, co mě trochu mrzelo, bylo nedotažení přednášky o Flashi a JavaScriptu, inu což, až to budu potřebovat, nastuduji opět na internetu.
Moje zhuštěné zápisky z kurzu
A nyní konečně moje zápisky z kurzu. Psal jsem si je spíše čistě pro sebe, abych v budoucnu – až budu zase něco programovat v ActionScriptu – zbytečně moc netápal.
Obsluha událostí oddělená od objektu (movie clipu)
Člověk, který se Flash (a hlavně ActionScript) učí samostudiem z knih a z různých skriptů na internetu se zákonitě naučí několik nešvarů, mezi které patří například nevytváření symbolů (v knihovně pak přibývají tweeny), přidávání obsluh událostí přímo „na“ objekty, čímž v projektu časem vzniká pěkný zmatek a je docela těžké najít jednotlivé kusy kódu, neboť ten je rozházen po všech možných objektech.
Čistým řešením je oddělit obsluhy událostí od objektů a zapsat je do speciální vrstvy, ve které bude jen ActionScript. K tomu stačí pouze pojmenovat instanci movie clipu (například tlacitko_mc) a pak ve vrstvě s ActionScriptem přidat obsluhu:
tlacitko_mc.onPress = function (){ trace ("klik"); } Později jsme si ukázali i jak pracuje listener, malá ukázka pro osvěžení:
var myListener:Object = new Object(); myListener.onResize = function () { trace("Stage size is now " + Stage.width + " by " + Stage.height); } Stage.addListener(myListener); Používání typových proměnných
Pokud budete používat typové proměnné (to jest při deklaraci proměné specifikujete její typ), vyhnete se v budoucnu možným problémům a také nápověda (hinty) vám budou více nápomocné:
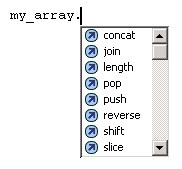
var nazev_promenne:datovy_typ; S tím souvisí další věc – pojmenovávání proměných a objektů. Pokud jméno každého movie clipu doplníte o koncovku „_mc“ bude vám editor automaticky po zapsání jména objektu a tečky nabízet seznam všech jeho vlastností a metod. A to samé platí pro pole, tlačítka, zvuky…
Kompletní seznam koncovek z nápovědy je zde: 
| Typ | Koncovka |
|---|---|
| Array | _array |
| Button | _btn |
| Camera | _cam |
| Color | _color |
| ContextMenu | _cm |
| ContextMenuItem | _cmi |
| Date | _date |
| Error | _err |
| LoadVars | _lv |
| LocalConnection | _lc |
| Microphone | _mic |
| MovieClip | _mc |
| MovieClipLoader | _mcl |
| PrintJob | _pj |
| NetConnection | _nc |
| NetStream | _ns |
| SharedObject | _so |
| Sound | _sound |
| String | _str |
| TextField | _txt |
| TextFormat | _fmt |
| Video | _video |
| XML | _xml |
| XMLNode | _xmlnode |
| XMLSocket | _xmlsocket |
Escape zkratky při psaní kódu
Zaujalo mě také jak náš lektor píše kód – klíčová slova se objevovala děsně rychle, ale když psal normální řetězce, tak většinou zápasil s češtinou (místo českých znaků čísla a naopak). K psaní základních konstrukcí totiž používal Escape zkratky, postup je následující: nejprve se zmáčkne klávesa ESC a teprve poté se začne psát příkaz. Většinou stačí několik prvních písmen a zbytek se automaticky doplní
Např.: ESC + tr = trace(); a kurzor skočí přímo do závorky,
Seznam jsem bohužel nenašel, ale v popup menu panelu Actions je volba ESC shortcut keys, pokud ji zaškrtnete, budete vidět v levém stromu všech příkazů i jejich ESC zkratky.
Nové způsoby načítání externích dat
Dále nám bylo doporučeno používat nových funkcí na načítání proměnných, zvuků, movie clipů z externích souborů:
LoadMovie –> MovieClipLoader
LoadVariables –> LoarVars
XML
Pracovali jsme i s XML a tady jsem si poznamenal, že nesmím zapomenout vypnout bílé znaky, nejlépe přímo v prototypu:
XML.protoype.ignoreWhite = true Komponenty
Co mě hodně zajímalo byly komponenty, bohužel moc času na ně nebylo, takže jsme si jen ukázali jak se s nimi pracuje a já si navíc vyzkoušel, jak se vytváří za běhu. Dobré je, že se dají další komponenty stáhnout/koupit na internetu.
Malá ukázka vytržená ze skriptu:
createClassObject(RadioButton, "button"+i, 5+i, { label:"položka"+i, _y:100+20*i, groupName:"prvni", data:i-1 }); A obsluha tlačítka:
function ok_bt_click() { trace ("Klik!"); } ok_bt.addEventListener("click", ok_bt_click); Kreslení
Ukázali jsme si, jak se dá pomocí ActionScriptu kreslit – je to velmi snadné:
this.createEmptyMovieClip ("kresba_mc", this.getNextHighestDepth()); with (kresba_mc){ lineStyle(5, 0xff0000); moveTo (100, 100); lineTo (200, 200); for (i=0;i<300;i+=10){ lineStyle(1, 0x00ff00); lineTo (i, 150 + 100*Math.sin(i/30)); lineTo (i, 150 + 100*Math.cos((i+40)/30)); } } Video
U práce s videem bylo nejzajímavější jeho vytvoření a ovládání pomocí ActionScriptu:
var conn_cn:NetConnection = new NetConnection(); conn_cn.connect(null); var stream_ns:NetStream = new NetStream (conn_cn); my_video.attachVideo(stream_ns); stream_ns.play("video.flv"); // tlačítko pro ovládání stop_mc.onRelease = function(){ stream_ns.pause(); } Přičemž my_video je prázdné video – chcete-li – video placeholder. Vytvoří se pomocí kliknutí pravým v library – New Video a přetažením na plochu (ale i to jde určitě vytvořit čistě jen ActionScriptem)
Flash a JavaScript
V závěru už jsme se dostali do časové tísně a tak bohužel na tak zajímavá témata jako byla komunikace Flashe a JavaScriptu nezbylo mnoho času. Budeme to muset dostudovat sami doma – tedy až v okamžiku kdy nás okolnosti (tedy nějaký reálný projekt) donutí.
P.S. Vedete nějaký odborný kurz o webových technologiích (tvroba webu, grafika, optimalizace, programování, práce s produkty Googlu) a chcete jej zrecenzovat na tomto blogu? Stačí mě pozvat 🙂
20. 9. 2007
Na téma komunikace Flashe a Javascriptu jsem kdysi hodil na web výcuc z přednášky Jakuba Tylčera na Macromedia Day 2002 – Flash a Javascript Něco z toho už bude patrně trochu zastaralé, popis Flash Methods by ale mohl být dobrým odrazovým můstkem.
21. 9. 2007
[1] Díky za další zdroj informací, bude se časem hodit.