![]() Zrovna nedávno jsem si lámal hlavu nad tím, jak nějak jednoduše nakreslit ve Photoshopu čárkovanou čáru, neboť ji při návrhu webových stránek poměrně často používám.
Zrovna nedávno jsem si lámal hlavu nad tím, jak nějak jednoduše nakreslit ve Photoshopu čárkovanou čáru, neboť ji při návrhu webových stránek poměrně často používám.
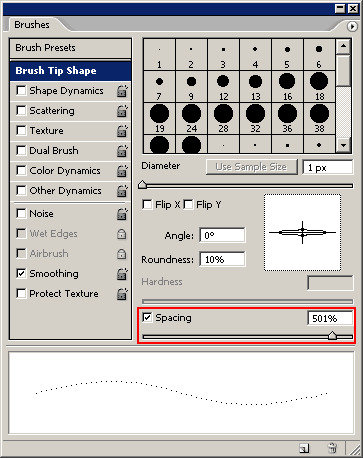
Tečkovanou čáru už jsem zvládnul, stačí si vybrat tužku a přes Window/Brushes a nebo klávesou F5 zobrazit nastavení stylu kreslení tužky (brushe) a zaškrtnout a změnit Spacing na vyšší hodnotu – viz obrázek:

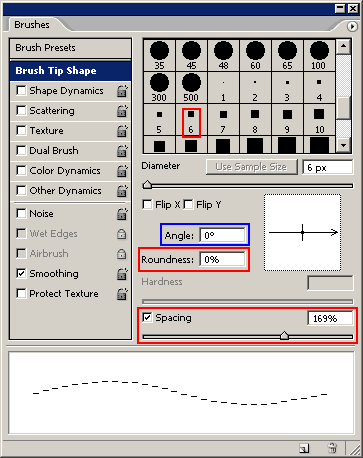
Čárkovaná čára se vytváří podobně, jen je třeba zvolit správný výchozí tvar nástroje – čtverec. Ten není v základní sadě tvarů, musíte si jej buď přidat – skrývá se pod sadou „Square Brushes“ a nebo sami vytvořit.
Pak stačí jen zvolit velikost čtverce (jak velký bude čtverec, tak velká bude čárka), nastavit Roundless na nižší hodnotu (to určuje šířku čárky) a Spacing pro změnu na vyšší hodnotu (představuje mezeru mezi čárkami). Nyní můžete kreslit vodorovné čárkované čáry. Pokud by se vám zachtělo kreslit svisle, je nutné změnit úhel na 90 stupňů.

Ještě mě napadá jedna možnost – nakreslit si plné čáry a pak je obtáhnout gumou s nastaveným větším Spacingem. Velikost hodnoty Spacing bude určovat délku čárky, velikost použitého brushe bude určovat délku mezery.
Na žádnou jednodušší metodu jsem zatím nepřišel.
22. 3. 2006
Vždycky mě dokážeš překvapit novinkou ve photoshopu, která se mi právě hodí.
Díky
22. 3. 2006
Jo taky mě někdo nedávno oslovil s tímto problémem, a já až doteď prostě nevěděl.
Já bych musel použít 2pixelový pattern, který by měl jeden pixel průhledný a pak udělat výběr.. no tvé řešení je jednoznačně lepší.
22. 3. 2006
Sikovne… nedávno jsem něco podobného také řešil a protože jsem nemel čas to hladat, tak nakonec požadovaný efekt udělal guma 😉
23. 3. 2006
Díky za ty dary, sám pořád nemám čas si sednout k jedné z koupených knih ale takhle po kapkách je to príma. Jen tak dál 🙂
14. 1. 2007
Ahoj, skvělý tip na tu čárkovanou čáru. Občas ji používám a docela jsem se s tím natrápila. Díky
26. 1. 2007
ted uz jen chybi popsat, jak se klika levym tlacitkem 😀
si delate srandu, ze tohle nevite? Coz takhle knizka, manual, skoleni? Nebo proste prohlednout menu?
20. 2. 2008
no vypadá to jednoduše pro mě, ale potřebovala bych to česky a i tak když na začátku zmáčknu F5 tak stejeně se mi oběví sice podobné okno, ale nemám tam „spacing, angle(mezery) a roudness..“ nemohli by jste mi poradit? děkuji
20. 2. 2008
[7] No buď přepnout do angličtiny (to teď ani netuším jestli jde bez reinstalace) a nebo prostě se dívat, kde ty jednotlivé ovládací prvky jsou – v češtině budou na úplně stejném místě, jen ta popiska bude česká.
20. 2. 2008
no ale ja ty popisky tam nemam no, kdyz dam F5 🙁
20. 2. 2008
Promiň už jsem to našla, ale jinak díky za snahu 🙂
20. 5. 2008
Malé vylepšení pro případ, že chcete aby čárky na čárkované čáře byly natočeny ve směru tahu: Nastavení stětce (záložka Brushes/Stopy) > Shape Dynamics/Dynamika tvaru > Angle Jitter/Kolísání úhlu 0% Control/Řízení: Direction/Směr. Velmi dobře to funguje s tabletem, kreslení myší od ruky již vytváří kolísání směru, ale to se dá obejít vytvořením vektorové cesty a jejím vytáhnutím tímto štětcem.
10. 11. 2009
Teď už zbývá pokořit jen čerchovanou čáru 🙂
9. 2. 2012
Ahoj ale jak dosáhnu toho abych nakreslila tu čáru rovně?dík za odpoved
10. 6. 2012
Deniso držením klávesy shift 🙂
19. 5. 2020
Pokud vede úloha spíš na použití pera než štětce, je pro volbu čáry přímo parametr. (při zvoleném nástroji pero se objeví nahoře okénko s vodorovnou čárou, po kliknutí na miniaturní šipečku vpravo od čáry se rozbalí výběr přímá/tečkovaná/čárkovaná). Je možné nastavit rohy i jak čára sleduje cestu.
19. 5. 2020
Jano, tohle je hodně starý článek a řešil problém ve Photoshopu CS5 a starších verzích. Tam takové nastavení, jaké ty popisuješ, není.
V každém případě díky za doplnění!