 Tento tutoriál o tvorbě vzorku, který na sebe navazuje, napsal jeden z mých čtenářů Jonny Drake. Věřím, že se vám bude líbit a že jej shledáte užitečným – sám jsem stejný postup pro tvorbu vzorků několikráte úspěšně použil. Máte-li zajímavý článek / tutoriál, který chcete zde zveřejnit, klidně se mi ozvěte.
Tento tutoriál o tvorbě vzorku, který na sebe navazuje, napsal jeden z mých čtenářů Jonny Drake. Věřím, že se vám bude líbit a že jej shledáte užitečným – sám jsem stejný postup pro tvorbu vzorků několikráte úspěšně použil. Máte-li zajímavý článek / tutoriál, který chcete zde zveřejnit, klidně se mi ozvěte.
Seamless pattern je tapeta která plynule navazuje.Pokud se taková tapeta zobrazí víckrát vedle sebe (v ose X i Y) působí dojmem jednoho celku.Já jsem v tom vždy viděl spojitost s Karnaughovou mapou.Existuje víc postupů jak takový obrázek vytvořit, po měsíci (přerušovaného) bádání jsem objevil rychlý a jednoduchý postup.Tady je.
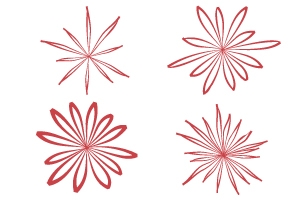
Kvítka z kterých bude tapeta vytvořena.

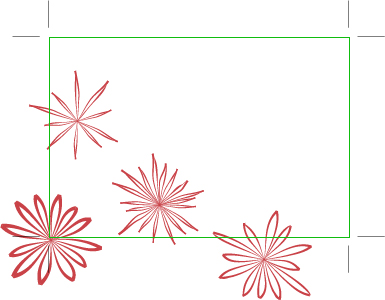
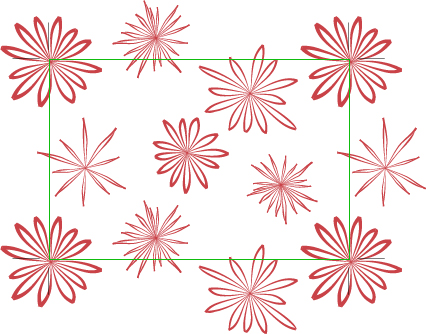
Jednotlivé prvky rozmístíme tak, aby protínaly ořezovou masku (crop area).

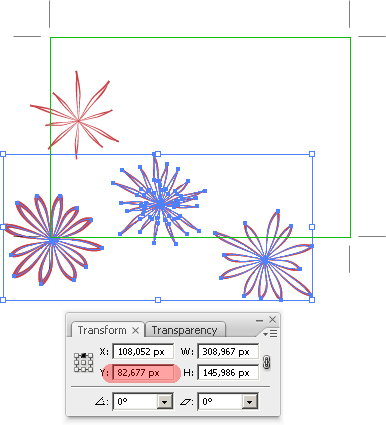
Kvítka která protíná spodní ořezová čára označíme, zkopírujeme (CTRL+C) a vložíme na identickou pozici jako originál (CTRL+F).

Kopii posuneme v ypsilonové ose o 200px. (V závislosti na velikosti ořezové masky, u mého příkladu to je 200px na 300px)

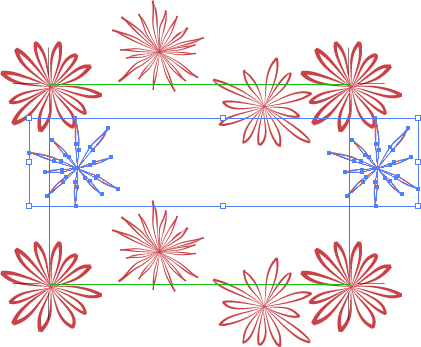
Zopakujeme pro kvítka která protínají ořezovou masku z levé strany.Pokud se nám grafické elementy překryjí a je třeba je posunout, musíme zároveň posunout všechny kopie daného prvku.

Výsledek z kterého již můžeme exportovat.

Jak tapetu otestovat?
Z pohodlnosti jsem si vytvořil na ploše HTML soubor, kterým tapety testuji:
<html> <body background="bg.jpg"> <div style="height:800px;width:800px"></div> </body> </html>Vždy stačí výsledek uložit na plochu pod názvem „bg.jpg“ (odsouhlasit přepsání souboru který tu zbyl po předchozím testování)a otevřít zmíněný HTML soubor v kterém už je vidět, jak tapeta vypadá v praxi.Pro testování je lepší uložit obrázek v menším rozlišení, snáze tak vyniknou chyby.
Vyexportovaný výsledek z tutoriálu.

A tady je zdrojový soubor pro illustrator: vzorek.ai
Napsal: Johny Drake
29. 7. 2009
Už nějakou dobu hledám na Johnyho kontakt, všude nacházím jenom odkaz na jeho stráku na shutterstocku, ale možnost kontaktovat autora tam nevidím. Můžete mi pomoct?
23. 7. 2013
Velice perfektny navod na tapetu.
Dakujem!