Mezi potřebné nástroje webdesignera patří kapátko pro zjištění barvy kdekoliv na obrazovce.
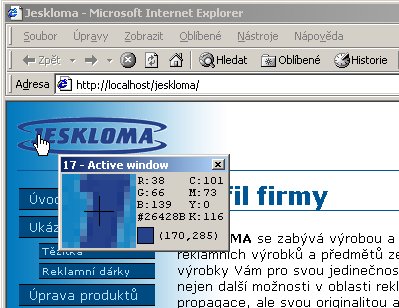
Já používám Eyedropper 4.0, který si můžete stáhnout z adresy http://eyedropper.inetia.com/. Program nejen že umožňuje zjistit barvu, která se nachází pod kurzorem, ale navíc funguje jako lupa – zobrazuje několikanásobně zvětšenou oblast v okolí kurzoru myši (míru zvětšení lze nastavit) a tak si můžete ukazatel myši přesne zaměřit na pixel, jehož barvu chcete zjistit. Jednotlivé složky barvy (RGB) se zobrazí v okně aplikace a její kód lze uložit do schránky v šesti ruzných formátech. Okno s lupou a informacemi může volně„plavat“ za kurzorem a nebo si jej můžete ukotvit kdekoliv na obrazovce.

Další funkcí, kterou disponuje je snímání obrazovky. Osobně me ale velmi potěšila možnost ovládání klávesovými zkratkami – zobrazení/schování, Ctrl+C pro uložení barvy do schránky a
20. 3. 2006
Vyzkoušel si už ColorZilla? Perfektní na tom je, že se ti integruje do firefoxu a máš jej stále při ruce.
21. 3. 2006
No možná právě to spojení že se „integruje do Firefoxu“ a že je „stále při ruce“ mě moc nesedí – ja Firefox zase až tak moc nepoužívám, zato ten EyeDroper to je aplikace sama o sobě, nezávislá na jakékoliv jiné/další aplikaci 🙂 Ale na tu ColorZillu se mrknu, díky za tip.