Přemýšlel jsem, jakou cestou se při dalším výkladu JavaScriptu v tomto krátkém seriálu ubírat. Jelikož je seriál značně prostorově omezen a také předpokládám, že většina čtenářů tohoto časopisu (článek byl psán pro časopis Softwarové noviny) již alespoň trochu k programování přičichla, rozhodl jsem se, že se nezaměřím na výklad základních klíčových slov, příkazů a programátorských obratů (proměnné, podmínky, cykly, funkce, …), které jsou téměř stejné ve všech programovacích jazycích, ale přiblížím vám spíše objekty a funkce specifické pro JavaScript.
Náplní dalších dílů tedy bude seznámení s klientským JavaScriptem (implementací JavaScriptu ve webových prohlížečích) – nebo chcete-li s kontextem (prostředím), který vytváří objekty prohlížeče.
Začlenění skriptu do stránky
Před tím, než se pustíme do objektů, rád bych se zmínil o začlenění JavaScriptu do kódu stránky. Jeden z možných a nejčastěji používaných způsobů jsme si ukázali v předchozím díle. Ale existují i jiné možnosti.
Jelikož JavaScript umožňuje vytvářet opravdu dynamické stránky, je nutné, aby reagoval na podněty uživatele, tedy aby se automaticky spouštěl například při zmáčknutí klávesy, kliknutí na odkaz nebo obrázek, odeslání formuláře, načtení stránky a podobně. Všechny výše uvedené akce (a ještě mnohé další) představují události, na které je možno reagovat. Stačí, když se v HTML kódu u příslušných prvků doplní atributy nastavující obsluhy těchto událostí: OnLoad, OnClick, OnMouseOver. Hodnoty uvedených atributů tvoří kód JavaScriptu ohraničený uvozovkami:
<body onload="alert('Načteno!')">
<input type="button" value="OK" onclick="alert('Zmáčknuto tlačítko!')">
<img src="obrazek.gif" onmouseover="alert('Myš nad obrázkem!')">Protože existuje i „pseudoprotokol“ javascript: je možné zadávat příkazy JavaScriptu do adresové řádky prohlížeče a do odkazů (atributu href značky <a> – ovšem lepší je navázat na událost onclick odkazu). No schválně, zkuste si to – napište v prohlížeči do políčka, kam normálně zadáváte adresu stránky, následující text:
javascript: alert ('jedna plus jedna je: '+(1+1));Další možností je psaní skriptů do zvláštních souborů (mají většinou koncovku .js), které obsahují pouze kód JavaScriptu a nikoliv HTML značky. V hlavičce stránky, kde potřebujeme používat skripty z tohoto souboru, je nutné dotyčný soubor „přilinkovat“:
<script type="text/javascript" src="knihovna.js"></script>Poté dojde k začlenění obsahu souboru do stránky na uvedené místo. Tohoto způsobu se využívá zejména pro vytváření společných knihoven funkcí, které se pak jednoduše přilinkují do libovolného počtu stránek (výhodou je snadná aktualizace a opravování – vše je umístěno v jednom jediném souboru).
Příklady začlenění skriptů do stránky se nachází v souboru zacleneni.htm, ukázka posledního způsobu využívá i soubor knihovna.js.
Objekty prostředí
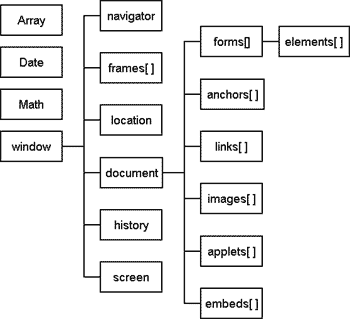
Vzpomenete-li si na předchozí díl, pak víte, že pole působnosti JavaScriptu je jasně vyznačeno prohlížečem. Aby jej mohly skripty náležitě využívat, existuje několik základních objektů, přes které je možné zjišťovat jeho vlastnosti a také některé z nich přímo měnit. Základní hierarchii objektů, představující prostředí, kde se JavaScript vykonává, vidíte na následujícím obrázku:

window
Nejvyšší objekt hierarchie je window, který reprezentuje okno prohlížeče (případně jeden z jeho rámů). Jak již bylo řečeno v minulém díle, jedná se o objekt na nejvyšší úrovni a tedy se nemusí explicitně uvádět jeho jméno při volání metod a při přístupu k jeho vlastnostem. Je tedy jedno napíšete-li window.alert("Ahoj") nebo jen alert("Ahoj").
Objekt window obsahuje velké množství dalších objektů, vlastností a metod, přes které můžeme zjišťovat různé informace o prohlížeči a také je můžeme nastavovat. Představuje tak snadný přístup k zobrazovanému dokumentu (objekt document), k informacím o typu a verzi prohlížeče a nainstalovaných rosšířeních (objekt navigator), k rozdělení dokumentu do rámů (pole frames[]), adrese zobrazované stránky (location), historii brouzdání po stránkách (history) či k objektu uchovávajícímu vlastnosti obrazovky (screen).
Krom výše zmíněných objektů a polí, disponuje objekt window dalšími, i jednoduššími vlastnostmi, jako je například status, která představuje zobrazovaný text ve stavové řádce. Chcete-li jej změnit, stačí do této vlastnosti přiřadit libovolný řetězec:
status = "Vítejte na mých stránkách"Mezi nejpoužívanější metody patří ty, které zobrazují tři základní dialogová okna:

- Metoda alert() – zobrazuje jednoduchý dialog se zadaným textem (byla popsána v předchozím díle).
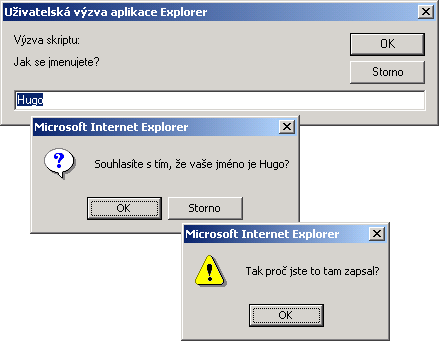
- Metoda confirm() – zobrazuje obdobný dialog, který ale obsahuje tlačítka dvě – „OK“ a „Cancel“. Podle zvoleného tlačítka vrací buď hodnotu true nebo false. Návštěvník tak může potvrdit nebo zrušit určitou operaci, neboli obecně odpovědět na otázku typu Ano/Ne.
- Metoda prompt() – je obdobná jako confirm(), navíc ale zobrazuje textové pole, do kterého může návštěvník zapsat libovolný řetězec. Výsledkem volání je zadaný řetězec. Navíc obsahuje parametr – řetězec, který se objeví v editačním poli.
Ukázkový příklad uvedených metod se nachází v souboru window.htm.
location
Informace, kde se právě nacházíme (tedy URL adresa zobrazované stránky), je uložena v objektu location, konkrétně ve vlastnosti s názvem href. Jednotlivé části adresy (protokol, server, adresář a další) jsou uvedené v dalších vlastnostech protocol, hostname, pathname. Jednoduchým přiřazením do vlastnosti href donutíte prohlížeč načíst a zobrazit stránku s uvedenou adresou. Toho lze využít například při přesměrování. Víceméně stejnou funkci provádí i metoda replace(URL), kde parametr představuje adresu načítané stránky. Ukázku práce s popisovaným objektem najdete v příkladu redirect.htm, kde se tímto způsobem řeší přesměrování podle prohlížeče na upravené stránky.
history
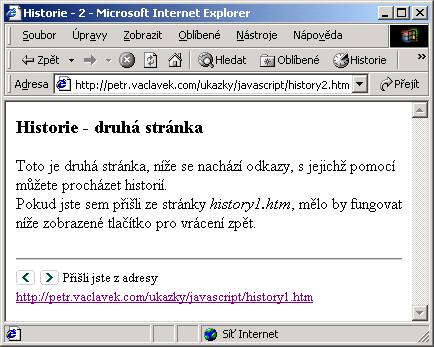
Historie stránek, které jsme prohlíželi, je k dispozici v objektu history. Z bezpečnostních důvodů není možné získat přímo seznam navštívených stránek. Lze pouze zjistit počet položek v historii. Ale nezoufejte, historie má k dispozici tři metody: back(), forward() a go(). První dvě metody mají stejnou funkčnost jako tlačítka „zpět“ a „vpřed“ v prohlížeči. Metoda go(Pos) je univerzálnější – její parametr Pos určuje relativní pozici cílové stránky (tedy kam se odskočí) v seznamu navštívených stránek. Snadno tak sní jdou implementovat metody back() – go(-1) a forward() – go (1). Uvedené metody se využívají zejména pro jednoduché naprogramování návratových tlačítek ve stránkách – viz. ukázka pojmenovaná history1.htm a také history2.htm .
navigator
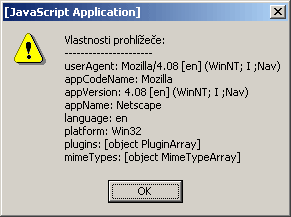
 Díky objektu navigator lze zjistit, jaký prohlížeč používá návštěvník na zobrazování vašich stránek. Nejdůležitější informace jsou uloženy ve vlastnostech appName (prostý název prohlížeče – například „Netscape“ nebo „Microsoft Internet Explorer“) a appVersion (číslo verze a další detailnější informace – přesná verze, popis platformy) a userAgent (název kterým se prohlížeč identifikuje v požadavcích HTTP). Hodnoty uvedených vlastností v různých prohlížečích můžete vidět v tabulce, pro jejíž pořízení může posloužit skript navigator.htm.
Díky objektu navigator lze zjistit, jaký prohlížeč používá návštěvník na zobrazování vašich stránek. Nejdůležitější informace jsou uloženy ve vlastnostech appName (prostý název prohlížeče – například „Netscape“ nebo „Microsoft Internet Explorer“) a appVersion (číslo verze a další detailnější informace – přesná verze, popis platformy) a userAgent (název kterým se prohlížeč identifikuje v požadavcích HTTP). Hodnoty uvedených vlastností v různých prohlížečích můžete vidět v tabulce, pro jejíž pořízení může posloužit skript navigator.htm.

Tabulka prohlížečů:
Microsoft Internet Explorer 6
appName: Microsoft Internet Explorer
appVersion: 4.0 (compatible; MSIE 6.0; Windows NT 5.1; JyxoToolbar1.0; .NET CLR 1.1.4322)
userAgent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; JyxoToolbar1.0; .NET CLR 1.1.4322)
Netcaptor 6.5 využívající jádro MSIE 5
appName: Microsoft Internet Explorer
appVersion: 4.0 (compatible; MSIE 5.01; Windows NT 5.0; NetCaptor 6.5.0PB8)
userAgent: Mozilla/4.0 (compatible; MSIE 5.01; Windows NT 5.0; NetCaptor 6.5.0PB8)
Netscape Navigator 4.08
appVersion: 4.08 [en] (WinNT; I ;Nav)
appName: Netscape
userAgent: Mozilla/4.08 [en] (WinNT; I ;Nav)
Netscape 6.2.1
appName: Netscape
appVersion: 5.0 (Windows; en-US)
userAgent: Mozilla/5.0 (Windows; U; Windows NT 5.0; en-US; rv:0.9.4) Gecko/20011128 Netscape6/6.2.1
Mozilla 1.3
appName: Netscape
appVersion: 5.0 (Windows; en-US)
userAgent: Mozilla/5.0 (Windows; U; Windows NT 5.0; en-US; rv:1.3) Gecko/20030312
Opera 8.0
appName: Microsoft Internet Explorer
appVersion: 4.0 (compatible; MSIE 6.0; Windows NT 5.1; en) userAgent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; en) Opera 8.0
S pomocí uvedených vlastností můžeme například přesměrovat uživatele na stránky optimalizované pro jednotlivé prohlížeče (nebo ošetřit či jinak implementovat problematické části kódu, které se jinak provádí v prohlížeči MSIE a jinak v NN), jak ukazuje příklad redirect.htm.
Další využití objektu navigator spočívá v detekci nainstalovaných pluginů (například pro zobrazování Flashe, přehrávání videa a podobně), detekce podpory koláčků (cookies), zjištění jazyka prostředí, platformy atd.
document
Objekt document představuje vlastní HTML stránku. Zpřístupňuje JavaScriptu veškeré obrázky, formuláře (a jejich prvky), odkazy, applety a další objekty. Tak například seznam všech obrázků se nachází v poli images[], odkazy jsou v poli links[] atd. (viz. Výše uvedený obrázek s hierarchií objektů).
Kromě těchto složitých podobjektů a polí obsahuje objekt document i jednoduchý (zato často používaný) atribut lastModified, který uchovává datum poslední změny stránky. Webový server ale nemusí zmíněné datum poskytnout, v takovém případě je výsledkem volání nula (a tedy nesmyslný datum 1. ledna 1970) – viz ukázka v souboru last.htm, kde se testuje, zda server vrací nenulové číslo a teprve poté zapíše do stránky datum aktualizace (generování obsahu stránky bude náplní příštího dílu), případně upozornění, že tuto funkci server nepodporuje.

Další zajímavou vlastností, která se velmi často využívá například v počítadlech, je referrer. Obsahuje totiž URL adresu stránky, ze které návštěvník přišel (ale pouze v případě, že stránky jsou umístěny na webovém serveru a ne na lokálním disku). Tedy využil-li návštěvník odkazu ze stránky X na stránku Y, bude ve vlastnosti document.referrer stránky Y adresa stránky X. Použije-li se náležitě uvedená vlastnost při programování počítadla, vznikne tak kvalitní nástroj na sledování účinnosti reklamy (snadno zjistíte, ze kterých stránek k vám chodí nejvíce návštěvníků a tedy kde je nejvýhodnější reklama). Ukázku můžete vidět v příkladě history1.htm a history2.htm – viz výše.
Nesmím také zapomenout na cookies, jejichž hodnota je uložena ve stejnojmenné vlastnosti (document.cookie). Jejich výklad ale již překračuje rámec tohoto seriálu.
Z metod je asi nejdůležitější a nejčastěji používaná metoda write(), o které si povíme v příštím díle, kde bude mimo jiné řeč o dynamickém generování dokumentu, vytváření nových oken, rámů a o formulářích.
3. 7. 2007
Dobry den… V poslednej dobe som sa rozhodol, ze by som chcel skusit vstupit do sveta webdesignu.Zacal som citat vase clanky, ale buhozial az druhou castou JavaScriptu. Chcel by som vas poprosit o radu, akou literaturou by som mal zacat, co by som si mal nechat kupit na SVK, kedze momentalne som v Londyne. Cim presne by som mal zacat…??? Zaroven by som sa chcel ospravedlnit, ze som v tomto clanku nepouzil diakritiku. Za porozumenie vopred Dakujem S pozdravom Vas citatel.
26. 10. 2007
Dobrý den, pracuji na výrobě svých stránek, naprosto amatérsky ve FrontPage. Formátování Texy mě zaujalo, bohužel nemám naprosto tušení jak ho zakomponovat do mých stránek, které bych chtěla pojmout jako blog; také bych potřebovala tento formlář na vkládání komentářů. Mohl byste mi prosím napsat nějaký polopatický návod? Děkuji.
5. 3. 2008
Doporučuji koupit si nějakou knihu o JAVASCRIPTU. Polopatický návod by zabral mnoho stránek a investice se určitě vyplatí. Doporučují třeba: Vytváříme www stránky pomocí HTML, CSS a JavaScriptu od Jana Stejskala. Tohle není reklama, já se z ní také dost naučil.
6. 12. 2008
existuje aj to slubene pokracovanie?
9. 12. 2008
Což o to, existuje, ale než jsem ho sem stihl publikovat, tak už v něm uvedené postupy nebyly zrovna nejlepší (prostě je to pokračování zastaralé, tak jsem se rozhodl jej raději ani nepublikovat).