Pokud chcete používat Google maps na svých stránkách – například pro zobrazení několika poboček na firemním webu – musíte využít Google Maps API (další – jednodušší – možností je použít iframe s odkazem na Google maps, ale o tom tento článek není). A aby to nebylo tak jednoduché, tak k práci s Google Maps API potřebujete Google Maps API Key, o který musíte zažádat na webu Google Maps
Klíč je použitelný pouze na předem určené doméně a v předem určeném adresáři, proto musíte tuto cestu vyplnit ve své žádosti. To je také důvod, proč vám nebude níže uvedený ukázkový kód fungovat, pokud si jej zkopírujete na lokální disk, či jiný web – abyste jej rozchodili jinde, musíte přepsat Google Maps API Key ve zdrojáku na jiný, který byl vygenerován pro danou doménu a adresář. Aha, tak na lokále to fungovat bude, teď jsem to zkoušel.
K dalšímu postupu se vám budou hodit následující stránky:
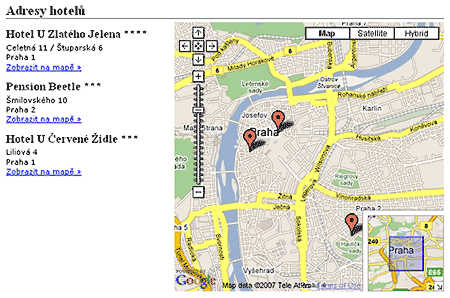
- Výsledná ukázka – mapa hotelů v Praze s adresami
- Google Maps API documentation
- Google Maps API Class Reference
Výsledek mé snahy vypadá takto:  Online ukázka »
Online ukázka »
Nalevo jsou odkazy, když se na ně klikne, zazoomuje se mapa na příslušný hotel a zobrazí se jeho fotografie.
Informace pro mapu jsou uloženy v XML souboru data2.xml:
<?xml version="1.0" encoding="utf-8"?> <hotels> <hotel lat="50.087662" lng="14.423784" label="Hotel U Zlatého jelena" image="u-zlateho-jelena.jpg" url="http://www.hotel-u-zlateho-jelena.cz/cz-index.php" /> <hotel lat="50.07082360418433" lng="14.442579746246338" label="Pension Beetle" image="pension-beetle.jpg" url="http://www.pension-beetle.cz/cz-index.php" /> <hotel lat="50.08458" lng="14.416553" label="Hotel U Červené Židle" image="u-cervene-zidle.jpg" url="http://www.beetle-tour.cz/cz-red-chair-pension.php" /> </hotels> Jak vidíte, obsahují souřadnice bodu na mapě, popisku bodu, název obrázku a adresu stránek hotelu.
Jak získat přesné souřadnice z mapy?
Nejjednodušší je použití Google Maps a do vyhledávacího políčka zadat hledanou adresu – např. „Václavkova 169“. Pak stačí jen použít souřadnice z odkazu „Link to this page“ v pravém horním rohu:
http://maps.google.com/maps? f=q& hl=en& geocode=& q=V%C3%A1clavkova+169& sll=50.097597,14.399235& sspn=0.00724,0.010428& ie=UTF8& ll=50.097597,14.399235& spn=0.00724,0.010428& z=16& iwloc=cent& om=1 Přičemž nás zajímá parametr ll=50.097597,14.399235, který obsahuje ty pravé souřadnice. Rychlejší způsob je použití JavaScriptu – stačí zadat do políčka prohlížeče pro zadání URL tento kód:
javascript:void(prompt('',gApplication.getMap().getCenter())); A prohlížeč sám vypíše souřadnice (via článek na syslog.eu).
Vlastní kód stránky
Zbytek je obsažen v kódu stránky, kde se mapa při načtení inicializuje, načte se XML s daty a podle něj se vytvoří příslušné značky na mapě. Vše je ve zdrojovém kódu ukázky přehledně okomentované, proto už to nebudu dále rozepisovat.
Google mapy lze díky jejich API krásně upravovat, přidávat další funkcionality, kreslit na ně různé trasy, přidávat značky, fotky, propojovat s dalšími aplikacemi. Ukázka představuje jen zlomek toho, co ve skutečnosti umí a doufám že vám dobře poslouží k vašim prvním pokusům. A pokud už jste s Google Maps něco vytvořili, přihoďte odkaz, ať se i ostatní můžou pokochat a přiučit.
28. 8. 2007
Petře, moc pěkně popsané, určitě už brzo někde použiju.
28. 8. 2007
Díky, hezky popsané. Jinak nevíte jak by šlo pracovat s Google API také pro polygony, nejen s body? Například pro vymezení určitého území, pokrytí signálem atd…
28. 8. 2007
[2] To není nic těžkého – stačí se podívat do dokumentace: http://www.google.com/…cumentation/#… tady je příklad na vložení lomené čáry, polygon bude to samé, jen se použije trochu jiná funkce, viz reference
28. 8. 2007
AMapy.cz mají podobné API, ale méně se toho načítá, je to rychlejší, a hlavně kompletně česky:
http://radekhulan.cz/…-s-amapy-api
28. 8. 2007
[4] No jo, ale AMapy umí jen Evropu a ani nevím, zda to umí v angličtině 🙁 a pak taky Google Maps toho umí trochu více.
Možná pokud bych potřeboval dostat na web pobočky v České Republice, tak by mapy od Atlasu byly lepší, ale pokud se jedná o mezinárodní web, tak Google je jasná volba.
28. 8. 2007
Hm. Příklad je na „mapa hotelů v Praze s adresami“, což je Evropa 😉
28. 8. 2007
S googlima mapama se daji delat temer zazraky. Kdysi jsem to pouzil na rozsireni moznosti sveho webu a zobrazuji odkazy na webove kamery primo na mape. (viz http://www.webcams.cz/webcams_map.php ) Amapy sice podobne api maji, ale preci jen je o nejaky ten rok mladsi. A meli se myslim kde inspirovat. V dobe kdy jsem si s googlima mapama hral nebyla jina moznost.
28. 8. 2007
[6] No to máš recht, ale to jsem dělal jen jako velmi jednoduchou ukázku pro tento blog. Do tajů Google Maps jsem zabřednul při budování jiné aplikace pro mezinárodní společnost, ve které pracuji. Až bude výsledek hotov, zmíním se i tady na blogu (včetně odkazu). Plánuji do mapy dát asi 100 značek, tak jsem zvědav, jak to bude šlapat + propojení na náš vlastní systém.
[7] Na tento web jsem při hledání informací o Google mapách taky narazil. Skvělá práce!
29. 8. 2007
[7] hmm tak to se mi líbí… ona se mi práce s takovým pěkným api líbí, ale taky co z toho vyrobit že… ? 🙂
30. 8. 2007
[9] Pro inspiraci třeba tohle: http://3dtour.cz – moc pěkný mash-up postavený na GMaps. Nejsem si jistý (viz [4]), jestli by podobný web šel postavit nad AMapy, nehledě na mezinárodní záběr.
30. 8. 2007
[9] Jo to je vždy největší potíž. Sehnat data která vlastně chci nebo potřebuji smysluplně zobrazit. Návodů už pak je na netu spousta 🙂 (rozhodně tím nechci takovéto články zlehčovat, právě naopak). Další drobný mash-up (jestli se to tak dá vůbec nazvat) je MApa MOdelářských LOkalit, kterou jsem dělal pro RC autíčkáře (http://www.mamolo.com). [10]já bych si tipnul, že šlo. Ta googlí mapa je tam stejně jen na zobrazení bodu na mapě. A to uměj obě api 🙂
31. 8. 2007
Moje zkušenost je, že z lokálního disku a stejně tak při přístupu skrze http://localhost mapy fungují nehledě na klíč.
Pro přesnější odečítání zeměpisné polohy si lze přidat posuvný ukazatel, pro ladicí účely mám jeden na http://telefony.vscht.cz/mapa.aspx?…
S tím XML použitým v článku, to je pěkná věc, to asi příště použiji, díky.
31. 8. 2007
[12] Tak ten posuvný ukazatel jsem nějak nepochopil, můžete to nějak blíže popsat?
31. 8. 2007
[13] Zkuste si na http://telefony.vscht.cz/mapa.aspx?… posunout onen ukazatel s teckou uprostred a zamerit ho na nejaky bod, při správném zvětšení to jde docela s velkou přesností. Překvapuje mě, že něco podobného nemají přímo na původních Google mapách.
3. 9. 2007
na vyberanie suradnic z mapy som si spravil pomocou API taky mensi skript. Zobrazi sa google maps a klikanim sa do textarea pod mapou umiestnuju suradnice. ak musite naklikat tych pobociek viacej, tak je to rychlejsie nakolko ten moze generovat rovno pouzitelny subor, ktoremu iba doplnis popisky.
8. 9. 2007
Zdravím, omlouvám se za offtopic, ale zajímalo by mě, jestli se dá k tomuto blogu najít jiný RSS feed než ty ve „Zdroje RSS/Atom“? Rád bych občas odkázal článek (jako třeba tento) v link blogu na http://buzzmag­.cz/link-blog/ ale zmíněné feedy se v Google Readeru zobrazují s rozbitým kódováním, viz. ten link blog. Každopádně díky za dobré čtení tady.
20. 9. 2007
To 3dtour.cz vypadá velice povedeně.
3. 10. 2007
[2] Dokumentace Googlu je kompletní, ale nepraktická, odpověď na Vaší otázku naleznete v tomhle tutoriálu http://econym­.googlepages.com/index.htm Tady je příklad 1/ http://econym­.googlepages.com/…e_inside.htm a tady s pluginem epoly.js 2/ http://econym­.googlepages.com/…_states2.htm
9. 10. 2007
může se google maps api používat i pro komerční weby
9. 10. 2007
[19] Jsem přesvědčen že ANO, ale pro klid duše si raději prostudujte „Google Maps API Terms of Use“ na stránce, kde se žádá o Google Maps API Key
14. 10. 2007
Na nastavení přesné polohy na mapě jsem si kdysi udělal takový skriptík. Nastavíte polohu, velikost okna, zoom a do schránky vložíte vygenerovaný kód. Pokud se vám to bude hodit, odkaz je zde:http://souradnice.in1.cz/
9. 11. 2007
Ahojte, nechápem čo robím zle, keď som spracoval kód podľa tohto návodu, ale mapy nikde niet? Vôbec sa nezobrazila! Díky
9. 11. 2007
A odkaz by nebyl? Já nejsem žádná vědma abych bez zdrojáku našel chyby ve zdrojáku 🙂
9. 11. 2007
Poslal som vám to na e-mail… Vďaka
14. 11. 2007
Děkuji za skvělý příklad, na zmíněné adrese jsem to bez problémů rozchodil. Mohu se zeptat, co by se dalo udělat pro to, aby se i při prvním kliknutí na bod objevila fotka uvnitř rámečku a né mimo něj ? (používám prohlíeč firefox).
15. 11. 2007
[25] asi by pomohlo, kdyby se u obrázku kromě šířky zadávala i výška. Tedy buď by byly všechny obrázky stejně velké (a jejich výška by tam byla zadána natvrdo – tak jak je to teď se šířkou) a nebo by byly rozměry obrázku uloženy v XML souboru.
25. 12. 2007
Bylo by možné tento příklad použít tak, že do xml souboru generovat data dynamicky? Zkusil jsem xml soubor přejmenovat na php (i uvnitř skriptu ve funkci GDownloadUrl), ale poté se nezobrazují značky na mapě. Děkuji za rady, mám v databázi přibližně 200 adres, které bych chtěl zobrazit a ručně je vypisovat nelze. Děkuji
26. 12. 2007
vyřešeno, díky
2. 1. 2008
Zdravím vás. Nejdřív jednu pochvalu pro moc dobrý příklad. Jen tak dál. Vše šlo v pořádku, jen se mi nepodařilo změnit ikonu „markeru“. Nemáte s tím někdo zkušenosti? Aby tam mohla být jiná „vlaječka“ ukazující na místo než ta červená? Díky
9. 4. 2008
Nefunguje zial s prehladacom IE 🙁 Hlasi chybu s JavaScriptom.
9. 4. 2008
[30] Vyzkoušel jsem a vše funguje OK. Můžete být konkrétnější a napsat, zda zkoušíte zobrazit přímo v článku uvedenou ukázku, nebo zda jste si ukázku stáhnul a zkoušíte ji pustit u sebe, případně jaký prohlížeč máte a jakou chybu to hlásí?
10. 4. 2008
Skusal som jak ukazku, tak aj u sebe. Mapu zobrazi, ale body na mape nie. Podobnu skusenost ma aj kolegyna(bezny uzivatel) na svojom PC. Rovnako sa spravaju aj priklady(netestoval som svetky) z dokumentacie k API. Ale priklad: telefony.vscht.cz/mapa.aspx ide ako ma aj s IE.
10. 4. 2008
[31]Hlasi: Automation server cant create object.
10. 4. 2008
[32] Viděl bych to spíše na problém s vaším počítačem/prohlížečem. Zkuste kontaktovat Google, případně hodit dotaz do jejich fóra věnujícího Google Maps API.
25. 1. 2009
Uz je to dlouho co tady nikdo nepsal tak to zkusim ja se zeptat na par otazek ??
Potreboval bych dodat do mapy : priblizovani a oddalovani ale aby to slo koleckem mysi .. A druhy dotaz jak zmenit barvu tech puntiku cervenych a jeste by bylo lepsi abych mohl nastavit barvu tech puntiku podle toho jak potrebuji a aby se zobrazily na mape v ruznych barvach vedle sebe ?? Poradte nekdo prosim !!
13. 3. 2009
Už jsem to sice psal k tomu druhemu clanku, ale ptate se na to porad, tak to zopaknu:
Pokud chtete zoomovani, barvy spendliku nebo uplne vlastni ikony, pouzijte nejaky generator google map.
Např.
http://www.map-generator.org
http://www.map-generator.net
http://www.boardsie.com/…owthread.php?…
17. 3. 2009
Zdravím, podľa Vášho vzoru ale menšou úpravou kódu (na mojej stránke sa nachádza iba mapa Google s červenými terčíkmi bez kontaktov na hotely) som si vytvoril stránku (html / php), ktorá bez problémov funguje, dáta sa správne ťahajú zo súboru .xml. Ak však tento môj súbor vložím cez príkaz php include do inej stránky – zobrazí sa mi iba mapa google bez terčíkov – t.j. najskôr je problém niekde so súborom xml. Na internete som sa dočítal, že pravdepodobne je problém s prvým riadkom súboru xml „.. xml version=“1.0" encoding=„UTF-8“ ..", ktorý php zle vyhodnocuje a potom následne sa pri výstupe nezobrazujú terčíky. Ďakujem za akúkoľvek odpoveď.
4. 7. 2009
Jakým způsobem (co přidat do kodu) docilit toho, aby se mapa defaultne zobrazovala v satelitnim provedeni. Diky.
28. 10. 2009
Super ukazka, diky 🙂
Jen by me zajimala jedna vec: jak se da misto souradnic pouzit geocoder?
tj aby program hledal podle nazvu, ne podle souradnic.
Diky
6. 11. 2009
Ceeper
napriklad:
<form action=„#“ onsubmit=„showAddress(this.address.value); return false“>
.
.
Najít adresu:
<input type=„text“ size=„40“ name=„address“ value=““ title=„Hledání adresy (GPS: S,D)“ />
<input type=„submit“ value=„Hledat“ />
</form>
jinak na Google Maps je skvela napoveda a priklady
28. 1. 2010
Dobrý den,
vytvořila jsem osm googlemap a potřebovala bych na web vyvěsit jejich průnik, aby se daly libovolně vypínat a zapínat. Myslíte, že je to možné?
Díky předem za odpověď.
27. 12. 2010
Dobrý den, děkuji za článek!
Mám jen otázku: Proč nepoužívat google maps v iframu, ale právě takto pomocí javascriptu?
Zkusím si odpovědět sám:
Je to čistější (validní)?
Může se s tím dělat více věcí pomocí XML?
Je to tak? Ještě něco?
Děkuji, hezký den, p.
8. 11. 2012
Mán dotaz. Jde ten soubor s xml nějak schovat,
když chci vybudovat mapu aby jí konkurence hned neookopírovala??
28. 12. 2014
Super, už něco takového hledám 7 hodin a konečně jsem našel toto! 😉 Palec nahoru 🙂