 Právě jsem dočet skvělou knihu o jQuery: Jonathan Chaffer, Karl Swedberg: Learning jQuery 1.3. Recenze tu bude co nevidět, zatím jsem alespoň přepsal pár poznámek, které jsem si při čtení udělal. Kdo nezná jQuery, nechť si o této skvělé knihovně přečte tady a nebo taky tady.
Právě jsem dočet skvělou knihu o jQuery: Jonathan Chaffer, Karl Swedberg: Learning jQuery 1.3. Recenze tu bude co nevidět, zatím jsem alespoň přepsal pár poznámek, které jsem si při čtení udělal. Kdo nezná jQuery, nechť si o této skvělé knihovně přečte tady a nebo taky tady.
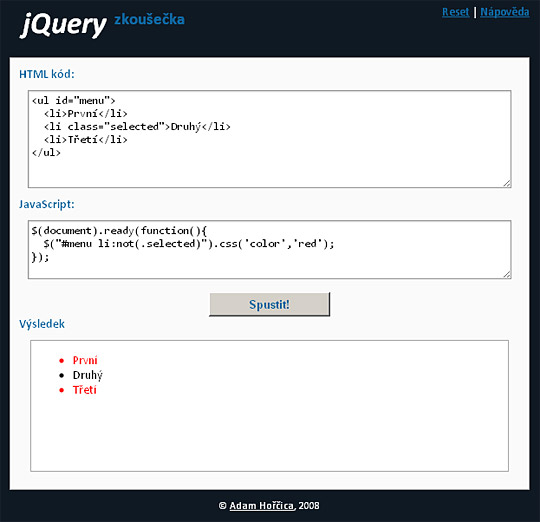
Všchny uváděné ukázky si můžete rovnou vyzkoušet díky geniální jQuery zkoušečce. Nemusíte tak nic opisovat a ukládat.

Obsluha je velmi prostá: do jednoho políčka vložíte html, do dalšího kód JavaScriptu a pak to celé spustíte tlačítkem Spustit!. Pokud si budete chtít něco uložit, či poslat kamarádovi, stačí uložit nebo poslat adresu, která se neustále mění (a uchovává aktuální stav zkoušečky).
Selektory
Operátor not
$("#menu li:not(.selected)") Vybere takové <li> potomky prvku s id=menu, které nemají přiřazenou třídu selected.
Operátor eq
$("#menu li:eq(2)").css('color','green'); Vybere třetí <li> položku seznamu menu (indexuje se od nuly).
Filtrování
$("a").filter(function(){ return this.hostname && this.hostname != location.hostname; }).css('color','yellow'); Vybere pouze externí odkazy – ukázka použití vlastní filtrovací funkce.
Průchod prvky
$("#menu li.selected").next().css('color','blue'); Najde značky s třídou selected a vybere vždy následující prvek stránky.
$("#menu li.selected").nextAll().andSelf().css('color','blue'); Najde značky s třídou selected a vybere všechny následující prvky ve stejné úrovni, včetně toho s třídou selected.
Přepínače
Přepínače se v jQuery dělají opravdu jednoduše. Nejjednodušší je asi volání funkce toggleClass(ClassName) která pouze přidává / odstraňuje třídu ClassName. Složitější a mocnější je toggle(f1, f2), která má za parametry „zapínací“ a „vypínací“ funkci – viz ukázka.
$(document).ready(function(){ $("#switcher").toggle(function(){ $("#menu").hide(); $("#switcher").text("Zobraz menu"); }, function(){ $("#menu").show(); $("#switcher").text("Schovej menu"); }); }); Přímé zavolání obsluhy události
Občas by se hodilo zavolat kód, který je navázán na nějakou událost – právě k tomu slouží funkce trigger(), která tu událost na zvoleném objektu simuluje.
$("#switcher").trigger('click'); Nastavení více vlastností CSS naráz
Pokud potřebuji nastavit více css vlastností naráz, použije se trochu jiný zápis:
$("li.selected").css({"color":"white","background-color":"black"}); Řetězení funkcí
Řetězení je další skvělou vlastností – pomocí selektoru vyberete množinu prvků, na tu zavoláte několik funkcí, pak tyto prvky ještě přefiltrujete a na ty, co projdou filtrem zavoláte další funkci. Pokud se chcete vrátit k původní skupině vybraných prvků, zavoláte funkci end().
$(document).ready(function(){ $("#menu li").css("border","1px solid black") .filter(':odd').css("background-color","silver") .end() .filter('.selected').css("background-color","red"); }); Dobrá konvence pro jQuery proměnné
Pokud si chcete uložit odkaz na jQuery objekt, pak je dobrým zvykem dát znak $ na začátek názvu proměnné obsahující odkaz na jQuery objekt. Snadno si tak při další manipulaci s touto proměnnou uvědomíte, že obsahuje jQuery objekt.
var $selected = $("#menu li.selected"); $selected.css("background-color","red"); Manipulace s DOM
V jQuery je vytvoření kusu kódu velmi snadné, prostě ho jen napíšete jako parametr funkce $(). To ale nestačí, musíte jej pak ještě někam do stránky umístit, jinak se nezobrazí. K tomu lze využít několikero funkcí.
$("<ul><li>Podpoložka</li></ul>").appendTo("#menu li.selected") To je pro tentokráte vše, další zajímavé selektory a funkce najdete v referenci jQuery.
3. 9. 2009
Po této knize již delší dobu pokukuji, tak se na recenzi už těším, snad mě navnadí k její koupi a dalšímu sebevzdělání 😉
Jinak bych rád pochválil redesign stránek, moc se mi líbí.
3. 9. 2009
Díky za tip, k jQuery jsem si chtěl dávno něco koupit. Amazon.co.uk to už, spolu s dalšími dvěma knihami, posílá 🙂
3. 9. 2009
Při čtení mě napadlo pár poznámek:
Ad Operátor eq:
Existuje i metoda eq, která má stejný účinek
$("#menu li").eq(2).css('color','green');Ad Přímé zavolání obsluhy události:
Většinu těch základních událostí je možné zavolat i přímo
$("#switcher").click();A jedna vychytávka na nakonec:
Ad Filtrování:
Že je možné jQuery rozšířit o nové schopnosti pomocí pluginů je známá věc. Možná ale už není tak známé, že jde rozšířit i selektory.
Nebylo by hezčí prostě napsat:
$("a:external").css('color','yellow');Žádný problém
jQuery.expr[':'].external = function(el){ return el.hostname && el.hostname != location.hostname; };Ukázka
PS: Děkuji za označení „geniální jQuery zkoušečka“ 😉 Musím ji ale hned zároveň trochu shodit – v současnosti používá zkoušečka jQuery 1.2.6, takže některé novinky, které přibyly v jQ. 1.3 tam nebudou fungovat. Slibuji, že až budu mít chvilku čas, udělám upgrade.
3. 9. 2009
Díky Adame za rozšiřující komentář – moje poznámky vycházely z přečtené knihy, kde uvedené fígle nebyly.
Zkoušečka mi přijde skvělá, ale jednu chybku jsem na ní přece jen našel – nezobrazuje chyby. Takže pokud člověk udělá v kódu JavaScriptu nějaký překlep, tak se to pořádně nedozví.