 Právě jsem dodělal jeden web (zatím ještě není nikde zveřejněn), kde jsem uplatnil několik pěkných a hlavně snadno implementovatelných vychytávek napsaných v jQuery. Na svém blogu je uveřejňuji hlavně pro sebe, abych je příště nemusel zase složitě hledat pomocí Googlu, ale zároveň věřím, že se budou hodit i ostatním.
Právě jsem dodělal jeden web (zatím ještě není nikde zveřejněn), kde jsem uplatnil několik pěkných a hlavně snadno implementovatelných vychytávek napsaných v jQuery. Na svém blogu je uveřejňuji hlavně pro sebe, abych je příště nemusel zase složitě hledat pomocí Googlu, ale zároveň věřím, že se budou hodit i ostatním.
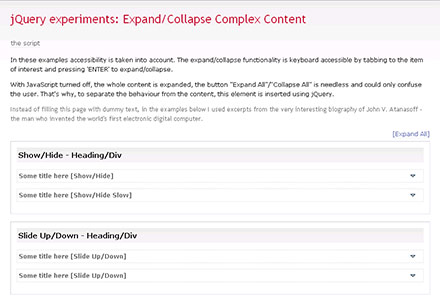
Expand / Collapse
Neboli „zobraz – schovej“, prostě rozbalovací kontejner a to v několika provedeních, s různými efekty jsem našel zde:
http://adipalaz.awardspace.com/…/expand.html

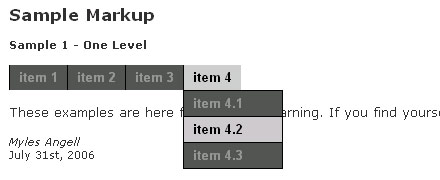
Rozbalovací navigace
Prostě klasické meníčko, které nabídne podpoložky když se na něj najede myší. Skript je jednoduchý a funkční.
http://be.twixt.us/…ckerFish.php

PopUP
Popup plugin – stačí když do kódu odkazu přidáte class=„popup“ a stránka se pak bude otvírat do nového popup okna. Kód je velmi jednoduchý, lze nastavit parametry nového okna, případně nadefinovat více tříd pro různé nastavení popupů.
http://labs.wondergroup.com/…opup-plugin/
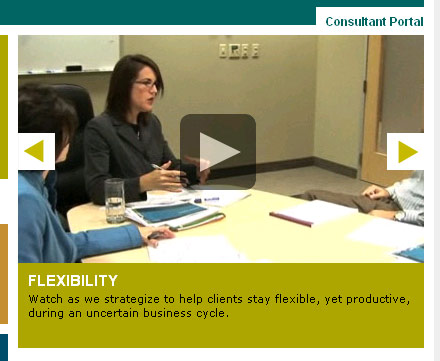
Pridani prekryvneho obrazku
Skript, který přidá překryvný (overlay) obrázek na vybrané prvky. Potřeboval jsem udělat náhledy videa, které by obsahovaly klasické přehrávací tlačítko (aby to uživatele motivovalo ke kliknutí) a ty samé obrázky jsem potřebovl mít i bez grafiky tlačítka. Skript mi můj problém vyřešil – nad náhledy videa jsem přidal překryvné obrázky.
http://stackoverflow.com/…erlay-jquery

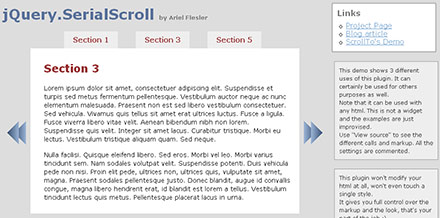
Skrolovátko
Nevím jak jinak tento skript nazvat – nejlépe bude, když se rovnou kouknete na ukázky:
http://demos.flesler.com/…erialScroll/
případně
http://demos.flesler.com/…ry/scrollTo/
Využití je celá řada – zejména pak pro prezentování fotek, videí, portfolia atd…

23. 6. 2009
Super zdroje, budou se hodit. Díky 😉
23. 6. 2009
Velmi zajimave priklady. jQuery je mocny nastroj pre tych, co s nim vedia robit. Taki, ako ja su odkazani na preberanie hotovych prikladov. Takze vdaka za tip!:)
23. 6. 2009
[2] Skvělé je, že těch hotových příkladů je v jQuery strašně moc, takže 90 procent skriptů, které potřebujete je již beztak naprogramováno a stačí tedy trochu zagooglit (a případně pak lehce poupravit a přiohnout).
23. 6. 2009
Menu je hezké ale na druhou stranu takových menu je milion a většina z nich má zásadní chybu, stejně jako toto. Nemají prodlevu zmizení podnabídky pár desetin sekundy po onmouseout. Je hrozně nasírací, když omylem myšou ujedeš z podnabídky a pak se musíš složitě vracet.
25. 6. 2009
Jenom bych doplnil, že všechno toto je připravené k použití v prototype.js / scriptaculous
8. 8. 2009
Diky za zdroje, zrovna na rozbalovaci kontejnery jsem neco hledal
26. 8. 2009
Ahoj, měl bych dotaz k odkazovaným skriptům. Když například v prvním případě (http://adipalaz.awardspace­.com/…) není ve skriptech ani na stránkách autorky uvedena licence resp. možnost použití, řešíte to nějak, pokud daný skript využijete? Uvedete ve skriptu její autorství, žádáte o svolení nebo si to jen trochu přebastlíte podle svého?
Jestli to chápu správně, pokud ve skriptu není uvedena nějaká „free“ licence, tak jej nesmím použít, nebo se pletu? Zase ale vzhledem k tomu, že autorka skripty uvedla takto jako článek na webu, tak asi i sama předpokládá, že to někdo využije; chtěl bych tohle trochu pochopit
Předem díky, jestli někdo bude ochotný mi to vysvětlit.
27. 8. 2009
Zdravím,
o licensování jQuery si můžete přečíst zde: http://docs.jquery.com/Licensing