
Při spuštění nové verze tohoto blogu na konci srpna jsem slíbil, že napíšu článek o Textpatternových pluginech, které jsem při tvorbě blogu použil. Nakonec jsem se k tomu donutil a tady je slíbený článek.
Jen pro pořádek musím uvést, že níže uvedené pluginy jsem nainstaloval a použil pro blog bežící na Textpatternu verze 4.0.8 (pokud jej budete chtít použít na starší nebo novější verzi, nemusí 100% fungovat).
Komentáře
ajw_comment_alt
Umožňuje střídání stylu (nebo čehokoliv jinéhp) pro jednotlivé komentáře ve výpisu (liché / sudé).
ajw_comment_num
Zobrazí číslo komentáře. Standardně se komentáře vypisují pomocí číslovaného seznamu (pomocí značky <ol>) ale to lze v nastavení Textpatternu vypnout a s číslem komentáře pak pracovat pomocí tohoto jednoduchého pluginu.
ajw_if_comment_owner
Zjistí (podle zadaného odkazu na web, jména nebo emailu), zda komentář napsala konkrétní osoba a podle toho umožní změnit styl, či obsah zobrazovaného komentáře. Nejčastěji se tento plugin používá pro odlišné zobrazení komentářů autora stránek.
glx_comment_link
Vlastní odkaz na komentáře.
glx_if
Ruzné podmínky na počet komentářů, na lokaci – zda je aktuální stránka homepage, vyhledávání, nebo zda se právě vypisuje článek některé konkrétní sekce. Myslím, že tento plugin tu mám z dřívější doby, kdey Textpattern takové podmínky neuměl.
→ glx_if
glx_gravatar
Základní plugin pro zobrazování gravataru (malých podobizen) u komentářů. Pokud komentující zadá při zápisu komentáře svůj email, který má zaregistrován na webu gravatar.com, tak se pak bude u jeho zápisku zobrazovat jím zadaná miniaturka, v opačném případě se zobrazí nějaký standardní obrázek.
htn_antispam
Antispamový filtr, který filtruje spamy pomocí skrytého políčka v komentářovém formuláři. Je to velmi triviální metoda, ale musím říct, že zatím funguje výborně.
Zobrazování dat
jk_parse_xml
Velmi mocný plugin na parsování XML dokumentu. Skvěle se s ním zabudovávají například RSS zdroje do stránek. Zde byl použit pro zobrazení naposledy přečtených knih. Plugin je mimo jiné geniální v tom, že si zdrojové XML uloží na disk a novou verzi z externího serveru stahuje jen jednou za (vámi definovaný) čas.
Použití je trochu složiteší, ale díky tomu mnohem lépe nastavitelné. V šabloně stránky, kde se mají data z XML souboru zobrazovat, definujete zdroj dat, které elementy vás zajímají, kolik položek vás zajímá, cachování (jak často se mají stahovat nová data) a formu, která se má použít na zobrazení dat.
<txp:jk_parse_xml xml="http://www.knihi.cz/xml_knihy_finished.php?user=1842" local_file="0" form="knihi" parents="ITEM" wraptag="" break="" cachetime="3600" limit="2" elements="TITLE,DESCRIPTION,LINK,IMGURL,AUTOR1,RATINGMY,COMMENT1" /> Forma pak v tomto případe vypadá takto:
<p class="knihi-item"> <b class="knihi-rating"><txp:jk_xml_element name="RATINGMY" /> %</b> <b><a href="<txp:jk_xml_element name="LINK" />"> <txp:jk_xml_element name="AUTOR1" />: <txp:jk_xml_element name="TITLE" /></a></b></p> <p> <img class="img_bl" src="<txp:jk_xml_element name="IMGURL" />" alt="<txp:jk_xml_element name="TITLE" />" /> <txp:jk_xml_element name="COMMENT1" /></p> Výsledek (lze jej vidět v pravém sloupci):

kml_twitter
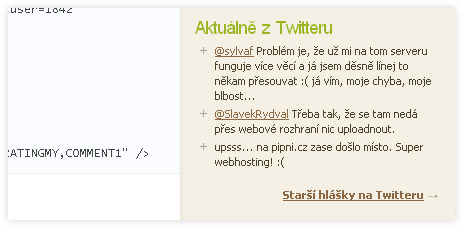
Zobrazuje poslední twíty ze systému twitter. U pluginu lze upravit jak vzhled výstupu, tak i vypisované informace, počet zobrazených twítů atd.
<txp:kml_twitter user="vaclavek" breaktag="li" count="3" displaytitle="false" usetextile="false" displayorder="tweet-conversation" footer_text="" /> Výsledek může vypadat třeba takto:

Navigace a optimalizace pro vyhledávače (SEO)
jmd_sitemap
Plugin pro generování XML sitemapy pro Google a ostatní vyhledávače.
ob1_pagination
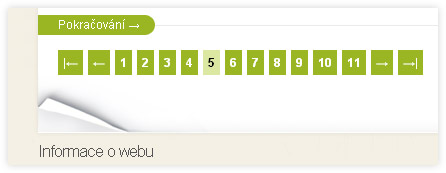
Přidává blogu možnost stránkování – při výpisu článků tak místo pouhých dvou standardních odkazů (předchozí stránka, další stránka) nabízí odkazy na dalších deset (záleží na nastavení) stránek. Díky tomu jsou články na webu trochu lépe prolinkované.
<txp:ob1_pagination firsttext="|←" firsttexttitle="Prní stránka" previoustext="←" previoustexttitle="Predchozí stránka" nexttext="→" nexttexttitle="Následující stránka" lasttext="→|" lasttexttitle="Poslední stránka" ulclass="pagination" liselected="active" moretabsdisplay="1" moretabstext="before,after" pagetext="Stránka" /> Pomocí stylů pak lze snadno docílit vámi žádaného vzhledu:

ob1_title
Umožnuje plně přizpůsobit a nastavit obsah značky <title>. Pokud k tomu ještě použijete podmínky, můžete mít různý title pro homepage, sekci s výpisem článků a pro vlastní články.
<txp:ob1_title order="article,category,sitename" separator=" | " /> vg_related_articles
Plugin pro výpis souvisejících článků, který jsem hodně upravil na míru tomuto blogu (například u fotoblogu pak zobrazuje místo názvů podobných článků miniatury podobných fotek):

Administrátorská část
rss_admin_show_adv_opts
Automaticky rozbaluje nabídku rozšířené nastavení v administrátorské části Textpatternu, kde se píšou články.
upm_savenew
U editace článku, u stránek a forem přidává nové tlačítko – „uložit jako nový“ – které způsobí zduplikování článku. Což se hodí pro psaní článku, který má stejnou strukturu (například další reference, recenze, atd).
8. 10. 2009
Uh, vynikající přehled, kolik času si strávil s hledáním a zkoušením jednotlivých pluginů?
9. 10. 2009
Moc ne, hledal jsem vždy, když jsem nějaký plugin potřeboval a většinou úspěšně 🙂
Pomohl jednak Google a jednak textpattern.org
5. 11. 2009
Kdysi jsem take TextPattern zkousel a byl jsem z nej unesen. Nakonec vyhral WordPress pro naprostou jednoduchost nasazeni a mnozstvi skinu (tehda jsem CSS neumel), upgrade a hlavne par kamaradum jsem ho pomahal instalovat, tak abych vedel co kde a jak.
Jinak TextPattern vyzaduje trochu usili a studie tech jejich „tagu“, ale pak je clovek skutecnym panem, zvlast kdyz se neboji CSS. Dobra volba!