Jak asi víte, máme doma tři děti, přičemž nejmladší Terezce je 5 let. A právě s tou nejmladší nejčastěji doma tvořím, protože ona „vyrábění“ přímo miluje (asi je po mně). Takže už cestou ze školky vždy vymýšlí, co spolu budeme tvořit. Většinou vymyslí nějaké téma (jednorožec, plyšák, autíčko, domeček), pak spolu mrkneme na pinťu (Pinterest) a něco vybereme. No a pak už jen a jen tvoříme. S výrobkem si nejmladší většinou týden hraje, pak se měsíc válí někde v pokoji a pak jej manželka uloží na bezpečné místo (popelnice), protože musí uvolnit prostor pro další naše výrobky. Pravda občas se nám povede něco výjimečného, s čím si Terezka vydrží hrát celé měsíce (třeba plyšák Kuky slepený tavnou pistolí, nebo opravdu vymakaný domeček pro panenky, do kterého pravidelně vyrábíme další nábytek a jiné propriety). Jindy zase o vyrobenou věc ztratí zájem hned po dokončení.
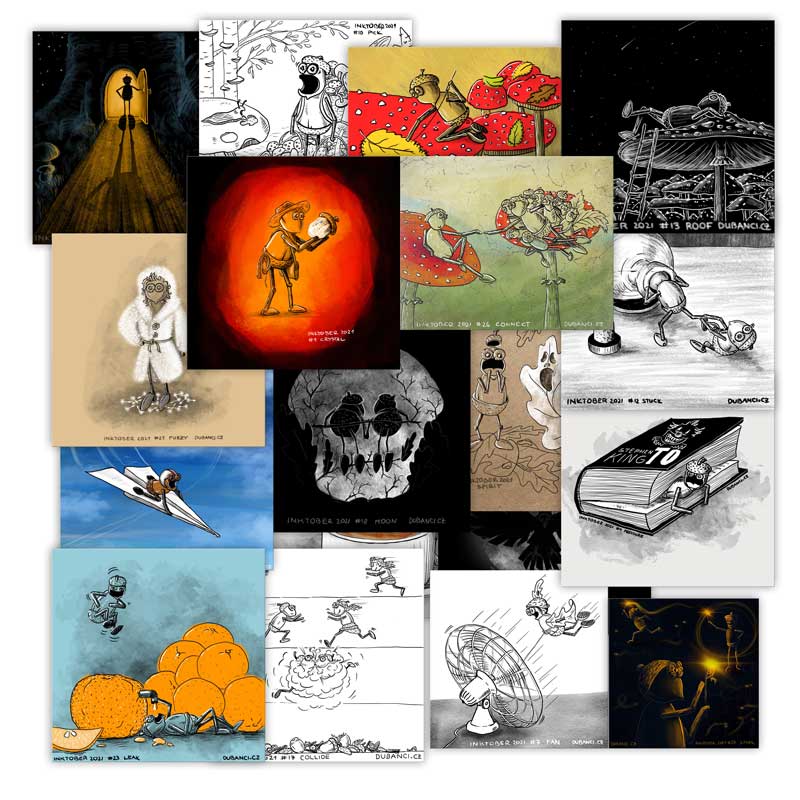
Každopádně ty naše nejlepší kousky (ale je to jen zlomek) jsem vyfotil nasdílel na své sociální sítě pod hashtagem #tvoreniproTerku a aby úplně nezapadly na tom internetu, tak jsem se rozhodl je vystavit i na svém blogu. Nakonec třeba se teď v době koronovirové, kdy máte děti doma a už nevíte co s nimi, budou tyto nápady hodit a zkusíte to také – klidně mi pošlete výsledek vašeho tvoření na email.„Tvoření pro Terku“Pokračování článku
 Letos jsem na svůj čtecí report trochu pozapomněl, tak jej přidávám se zpožděním. Za rok 2022 jsem přečetl 58 knih, což činilo podle Databáze Knih přesně 21 375 stránek. Četl jsem hlavně beletrii, k odborné literatuře mě to tentokrát moc netáhlo.
Letos jsem na svůj čtecí report trochu pozapomněl, tak jej přidávám se zpožděním. Za rok 2022 jsem přečetl 58 knih, což činilo podle Databáze Knih přesně 21 375 stránek. Četl jsem hlavně beletrii, k odborné literatuře mě to tentokrát moc netáhlo. Tvorbu webů už jsem před pár lety pověsil definitivně na hřebík, protože jsem pokročil do vyššího levelu. Abych to vysvětlil – nejprve jsem programoval back end, pak front end, pak jsem navrhoval vzhled a dnes už jsem několik let grafik na volné noze, který kreslí co se mu líbí. Ale na weby a programování jsem tak nějak nezanevřel, pořád mě oboje baví a tak si sem tam pro svou vlastní potřebu něco naprogramuju a nastyluju. Samozřejmě pro to používám letité fígle, co jsem se v minulosti naučil. Ale vždy, když začínám něco nového, tak se kouknu, kam pokročil vývoj. Proto mi udělala velkou radost publikace od Martina Michálka – CSS moderní layout s podtitulem Grid, flexbox a nové metody rozvržení webů v příkladech, protože přesně popisuje to, co já bych pracně dohledával na webu.
Tvorbu webů už jsem před pár lety pověsil definitivně na hřebík, protože jsem pokročil do vyššího levelu. Abych to vysvětlil – nejprve jsem programoval back end, pak front end, pak jsem navrhoval vzhled a dnes už jsem několik let grafik na volné noze, který kreslí co se mu líbí. Ale na weby a programování jsem tak nějak nezanevřel, pořád mě oboje baví a tak si sem tam pro svou vlastní potřebu něco naprogramuju a nastyluju. Samozřejmě pro to používám letité fígle, co jsem se v minulosti naučil. Ale vždy, když začínám něco nového, tak se kouknu, kam pokročil vývoj. Proto mi udělala velkou radost publikace od Martina Michálka – CSS moderní layout s podtitulem Grid, flexbox a nové metody rozvržení webů v příkladech, protože přesně popisuje to, co já bych pracně dohledával na webu.